FurMark是oZone3D開發的一種OpenGL基準測試工具,通過毛皮材質渲染算法來測試插件的性能,同時可以同時進行測試檢測插件在高負載的穩定性。提供了多種測試選項,而全螢幕/視窗顯示模式,九種預設解析度(也可以自行設定),基於時間或FPS影格數的測試形式,多種多重採樣反鋸齒(MSAA),競賽模式等等。
什麼是FurMark?FurMark是基於OpenGL的GPU壓力測試實用程序(也稱為GPU老化測試)。可以將GPU推到最大,以測試圖形卡(以及PSU!)的穩定性,從而導致GPU和VRM達到最高溫度。因此,超頻者和顯卡狂熱者經常使用FurMark來驗證超頻,測試新的VGA散熱器或檢查視頻卡的最大功耗。 測試提供了很多的選項設定,包括全螢幕/視窗設定、MSAA 選項、視窗大小、測試時間以及 GPU 穩定性測試。可以讓顯卡跑出任何遊戲都達不到的高溫
1 –發布要點
FurMark 1.21增加了對AMD Navi GPU(Radeon RX 5700,RX 5600和RX 5500)的支持,並監視必需的傳感器(核心使用情況,核心溫度,功耗,風扇速度)。
2 –下載
下載 FurMark 1.21.0.0
To ensure the integrity of your download, you can verify the following checksum values / hashcodes (a...
美安- 串接技術文件
安裝外掛 程式碼片段 Code Snippets
新增程式碼片段
1:擷取參數
當我們雙方正式合作之後,美安的優惠顧客會透過TW.SHOP.COM網站上您的店家簡介頁面或是商品搜尋結果頁或是相關APP之功能進入到您的網站。當優惠顧客進入您網站的時候,我們會於您的網址後方帶入兩組分別為RID與Click_ID參數值。
之後美安公司會用此資訊判斷是哪一位美安的優惠顧客在您的網站上消費。因此請您須確保您的首頁,以及您的商品頁面,都要可以接收得到我們送過去的兩組參數,並優惠顧客完成訂單時寫入您的資料庫保存,並於訂單成立或取消時回拋相對應資訊。
例如:http://www.yourdomain.com.tw/?RID=&Click_ID=
新增程式碼 美安-接收參數存入cookie
add_action('init', 'get_shop_com_para');
function get_shop_com_para( $shop_com ) {
if (!isset($shop_com)) { $shop_com='';...
WP 在外掛Ultimate Member - 設置裡若有設定 及而無防制的,有個資外洩的風險
偶然在追蹤來訪客戶軌跡時發現有自Google搜尋進來直接往用戶資料的頁面
這可不得了,追查之下原來是外掛Ultimate Member所造成的
原因在於Ultimate Member - 設置裡有設定及而無防制
安裝外掛 Menu Swapper
註冊一個新的選單的顯示位置 美安專屬選單
當然你也可以自己寫程式註冊
add_action( 'after_setup_theme', 'shopcom_theme_setup' );
function shopcom_theme_setup() {
register_nav_menus( array(
'shopcom-menu' => __( '美安專屬選單', 'shopcom' )
)...
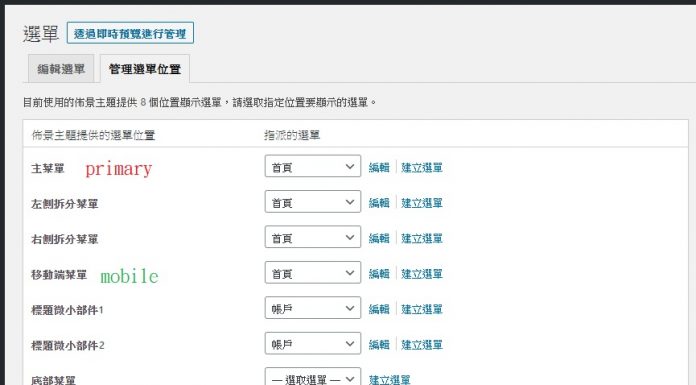
先來顯示一下頁面上的選單屬性
add_filter( 'wp_nav_menu_args' , 'swap_main_menu' , 30 );
function swap_main_menu( $args ) {
echo 'theme_location:'.$args.', menu_id:'.$args.', menu:'.$args.'<br>';
return $args;
}
於桌上型電腦:一個是 top, 另一個則是 primary
於移動裝置上:一個是 top, 另一個則是 mobile
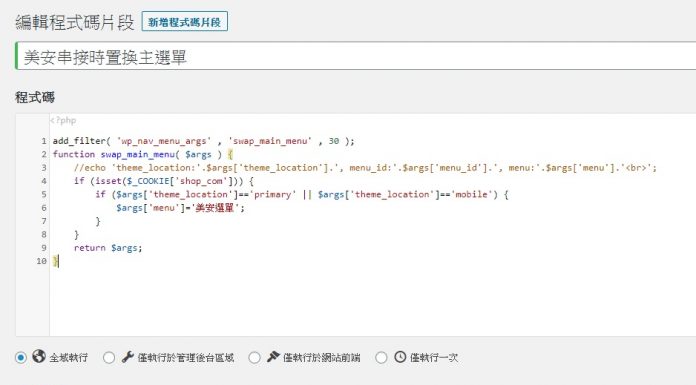
這個時候就可以來新設計一個新的 美安選單 來寫程式來動態置換
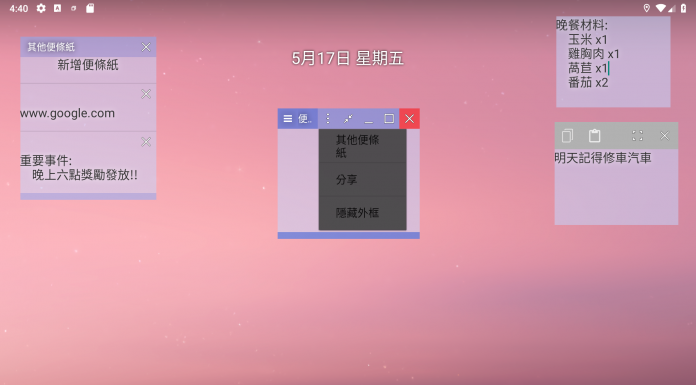
這支APP原本是大三時為了交差"Android APP設計"這門課期末報告時寫的,當時教授只有叫我們寫個有 溫度轉換、BMI轉換 功能的簡單APP,但是只有這樣太無聊了所以我就把他加個瀏覽器在加上可以懸浮在畫面上做成了"浮動視窗"拿去交差
不過後來發現拿這隻APP開youtube網頁看影片就算關掉螢幕影片也可以繼續播放就連開Twitch直播也一樣,所以我就完善了視窗的功能並且再加上便條紙功能放到了Google Play提供下載
https://www.youtube.com/watch?v=PzKY2Lm5T8A
有興趣的話歡迎下載 如果可以的話也給個評價
WordPress語言包有3種類型:
.pot 開發者提供,包含該套件原語系的所有的標籤(label)
.po 各種語系的語言包原始碼,從 .pot 而來
.mo 編譯自 .po 的機器碼
WordPress會先讀取 比較快速的 .mo檔,若沒有再取 .po檔
但一般來講如果原廠只提供簡中漢化版 zh_CN 時,最簡單的方法就是把 zh_CN 複製成 zh_TW就可以了,但是顯示出來的會是簡體字,所以我們就要來徹底繁中化.
下載WordPress語言包編輯器 poedit 並安裝他,這個語系編輯器有很多功能可以直接透過Google翻譯把語系檔翻譯成各種語系,但這個功能需付費買Pro專業版,然我們此次只需要同語系 .MO 與 .PO 轉換 ,所以免費版就可以了
這個套件還有一個隱藏功能,就是可以把 .mo 的機械碼反組譯回原始文字碼,如果萬一只有提供 .mo 機械碼檔是無法徹底繁中化的,這個時候就需返組譯回 .PO 文字檔
返組譯語法如下: 在Dos命令列下執行
"C:Program Files (x86)PoeditGettextToolsbinmsgunfmt.exe" C:tempzh_CN.mo -o C:tempzh_CN.po
安裝好 PoEdit 之後,首先將 zh_CN.po 複製成 zh_TW.po
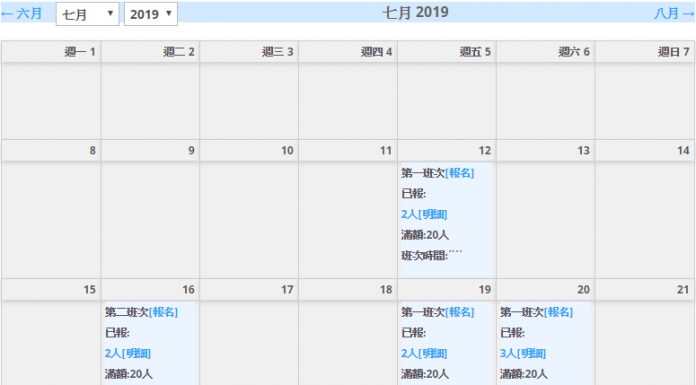
跟日曆結合進行線上報名,查詢,修改,刪除
先來看看操作過程
登入基本資料
線上報名
查詢報名明細
先新增一個班次Form
把日期行程打上去
再建立一個可以傳入報名班次及報名日期的報名form讓客戶點選後報名,表單以取得班次參數,以取得報名日期參數
至於參數如何傳入form?,先新增頁面把報名form的短代碼放進來
呼叫時在網址尾巴使用?cls_id=班次名稱&cls_dt=報名日期 就可以把參數傳入報名form
https://www.compas.com.tw/報名表/?cls_id=第一班次&cls_dt=2019/07/20
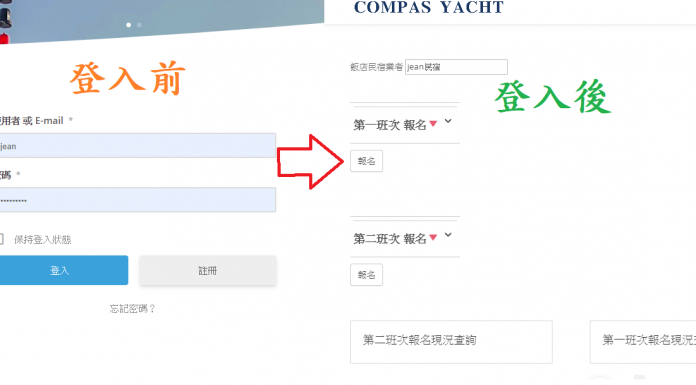
以 Divi 外觀為例,讓部分頁面內容隨登入與否隱藏
未登入時顯示登入畫面
登入後顯示報名畫面
首先安裝外掛 Code Snippets
進 程式碼片段 新增可帶入參數的 短碼程式碼片段PHP程式碼,短代碼參數不必加中括號
完整程式碼內容
add_shortcode( 'log_shortcode', function ($atts) {
// get parameter(s) from the shortcode
$value= shortcode_atts( array(
"login"...
以Newspaper外觀為例,有時候因為特殊因素於某些文章內容不得顯示廣告時,此時可以依據文章作者來判斷不顯示或不顯示廣告
首先安裝外掛 Code Snippets
進 程式碼片段 新增短碼方式的 片段PHP程式碼
新增一個 在文章頭或尾裡放置廣告的程式碼 短代碼設定為
//新增一個 的短代碼
add_shortcode( 'ads_life_post_top_buttom', function () {
$post_id = get_queried_object_id();
$post_author_id = get_post_field('post_author', $post_id);
//取得該篇文章作者 nickname
$post_author_nickname...