因為WordPress結帳時預設名在前姓在後,不太相符於國人的習慣,不過除了可以自行於主題目錄下的Functions.php添寫外掛程式調整順序外也可以安裝外掛視覺化調整順序及隱藏欄位,但本章介紹的是乾脆合併在結帳欄位姓成為一欄.
原理很簡單,就是結帳時客戶已經登入就把客戶的姓+名拉進來蓋掉結帳欄位的姓欄位,方法是直接在主題目錄下的functions.php尾巴添加以下程式碼.
/**
1. 判斷會員是已登入,如果有登入才會撈取會員姓氏
2. 使用 wp_get_current_user 取得登入會員的資料
3. 取得 user_lastname,user_firstname
3. 使用 jQuery 把名跟姓放進 billing_last_name 的值 value 裡面
*/
add_filter('woocommerce_before_checkout_billing_form','apply_username_field',10);
function apply_username_field() {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
//如果帳單姓不是空的
if ($current_user->billing_last_name!='') {
//如果帳單姓已經整合名了
if (strrpos($current_user->billing_last_name.'^',$current_user->billing_first_name)) {
//就直接取帳單姓欄位
$lastname = $current_user->billing_last_name;
}
else {
//把帳單姓跟名欄位合併
$lastname = $current_user->billing_last_name.$current_user->billing_first_name;
}
}
else {
//帳單姓不空的,第一次購物
//如果註冊姓已經整合名了
if (strrpos($current_user->user_lastname.'^',$current_user->user_firstname)) {
//就直接取註冊姓欄位
$lastname = $current_user->user_lastname;
}
else {
//把註冊姓跟名欄位合併
$lastname = $current_user->user_lastname.$current_user->user_firstname;
}
}
$billing_phone=$current_user->billing_phone;
//如果帳單電話不含09
if (substr($billing_phone,0,2)!='09') {
//取註冊行動電話
$billing_phone=$current_user->mobile_number;
}
$billing_email=$current_user->billing_email;
//如果帳單E-Mail不含@
if (!strrpos($billing_email.'^','@')) {
//取註冊註
$billing_email=$current_user->user_email;
}
$output = '
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$("#billing_last_name").attr("value","'.$lastname.'");
$("#billing_phone").attr("value","'.$billing_phone.'");
$("#billing_email").attr("value","'.$billing_email.'");
})
</script>';
echo $output;
}
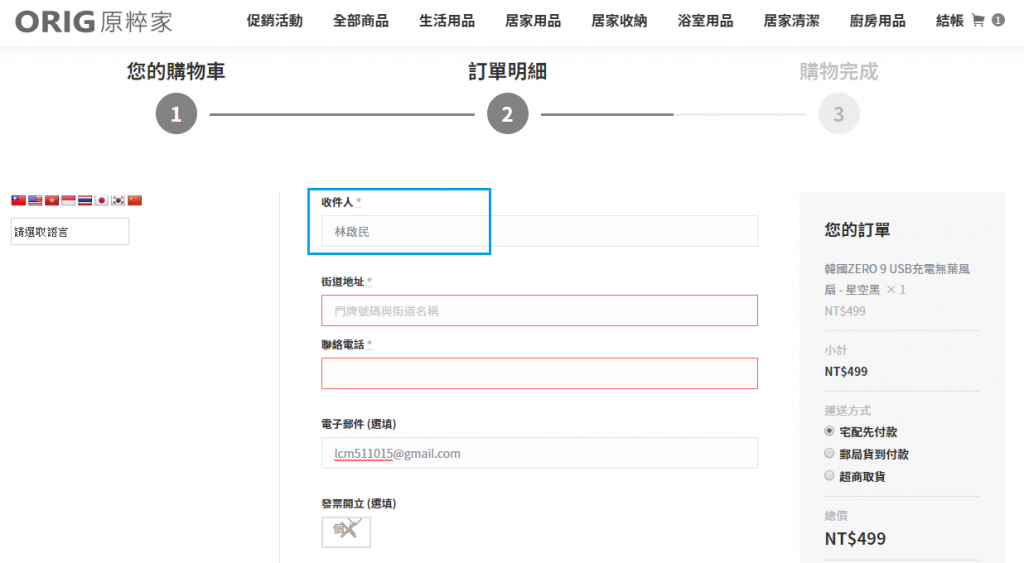
}如此一來客戶姓名就連續在一起了,但此範例並沒有把結帳名欄位給隱藏起來,隱藏方式除了可以參考 WordPress: 結帳超取時隱藏地址欄位 這篇文章外還可以安裝 WooCommerce Checkout Field Editor 這款外掛直接進行視覺化調整,隱藏不需要的結帳欄位及調整欄位順序