很多朋友都特別想對iOS13的全新設計規範有一個全面的瞭解。
在這裡結合WWDC 2019的官方視頻與蘋果官方資料,為大家帶來iOS 13交互設計指南及規範解析。趕緊轉發收藏吧!
這次的規範重點講解了iOS 13的Dark Mode,也就是黑暗模式,另外還有一些新的功能表及設計改動。
共涵蓋了這幾點Keypoint:
1.黑暗模式 (Dark Mode)
2.模態面板(Modal Presentations)
3.情境菜單(Contextual Menu)。

黑暗模式(Dark Mode)

模態面板(Modal Presentations)

情境菜單(Contextual Menu)

One. 黑暗模式(Dark Mode)

為什麼要使用全新的黑暗模式呢?原因有以下幾點:
- 查看照片等媒體內容會更加清晰 生動
- 在夜晚等光線較暗的模式下可以更舒適的流覽
- 很多使用者覺得深色模式很酷
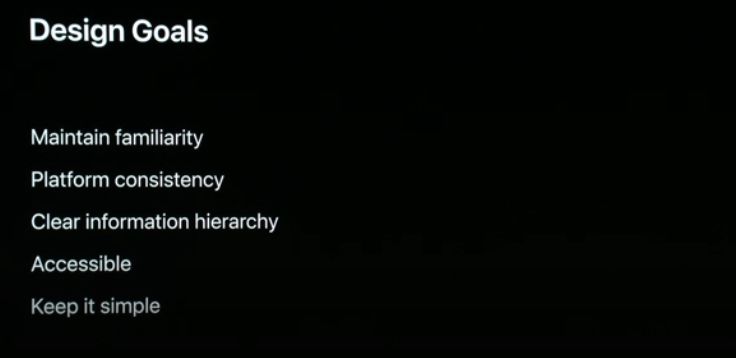
APPLE的新規範有如下五個設計目標:
1.熟悉的感知
2.平臺級別保持一致性
3.清晰的資訊層級
4.協助工具
5.保持簡單

關於如何設計黑暗模式,蘋果也給出了幾點建議。在iOS 13.0及更高版本中,人們可以選擇採用稱為黑暗模式外觀。在暗模式下,系統為所有螢幕,視圖,功能表和控制項使用較暗的配色,使前景內容在較暗的背景下突出。黑暗模式支援所有協助工具。
人們可以選擇暗模式作為其預設介面風格,並且他們可以使用設置功能,使設備在環境光線較低時自動切換到黑暗模式。
專注並聚焦內容: 暗模式將焦點放在介面的內容區域,這樣會使內容區域更區別於背景,將重要內容凸顯出來。
在明亮和黑暗的外觀下測試您的設計: 瞭解您的介面在兩種介面中的外觀,並根據需要調整您的設計以適應每種外觀。在一個外觀中運行良好的設計可能在另一個外觀中不起作用,你可能要重新設計它。
調整對比度和透明度協助工具設置時,請確保在黑暗模式下的內容保持清晰易讀。在黑暗模式下,您應該單獨測試,並一併打開“增加對比度”和“降低透明度”來測試您的內容。您可能會在深色背景上找到暗文本不易辨認的地方。您可能還會發現在暗模式下啟用“增加對比度”會導致暗文本和深色背景之間的視覺對比度降低。儘管具有強烈視力的人仍然可以閱讀較低對比度的文本,但對於有視力障礙的人來說,這樣的文本可能難以理解。請務必注意。
001.具有語義化的顏色(Semantic Color)
顏色是一種傳遞活力,提供視覺連續性,傳達狀態資訊,回應使用者操作提供回饋以及説明人們視覺化資料的好方法。 在選擇淺色和深色背景下單獨和組合的應用色調顏色時,請查看系統的配色方案以獲得指導。
明智地使用顏色進行交流:當謹慎使用時,提高注意重要資訊的顏色力量會增強。例如,當出於非關鍵原因在應用程式中的其他地方使用紅色時,警告人們關鍵問題的紅色三角形變得不那麼有效。
在整個應用中使用補色:應用中的顏色應該很好地協同工作,而不是衝突或分散注意力。例如,如果粉彩對於應用程式的樣式至關重要,請使用一組協調的粉彩。
通常,選擇與您的應用徽標協調的有限調色板:微妙地使用顏色是傳達品牌的好方法。
考慮選擇色調顏色以指示整個應用程式的交互性:在Notes中,交互元素為黃色。在日曆中,互動式元素為紅色。如果您定義表示交互性的色調顏色,請確保其他顏色不與之競爭。提供兩種版本的色調,以確保它在明暗模式下都很好看。當您使用系統色彩作為色調時,您可以自動支援高對比。
避免對互動式和非互動式元素使用相同的顏色:如果互動式和非互動式元素具有相同的顏色,則人們很難知道在哪裡挖掘。考慮藝術品和半透明度如何影響附近的顏色。藝術品的變化有時需要改變附近的顏色,以保持視覺連續性並防止介面元素變得過於強大或不足。例如,地圖在使用地圖模式時會顯示淺色方案,但在啟動衛星模式時會切換為深色方案。放置在半透明元素後面或應用於半透明元素(如工具列)時,顏色也會顯得不同。
在各種照明條件下測試應用程式的配色方案:根據房間的氛圍,時間,天氣等,室內和室外的照明都有很大差異。當您的應用在現實世界中使用時,您在電腦上看到的顏色看起來並不總是一樣。始終在多種光照條件下預覽您的應用,包括在晴天戶外,以查看顏色的顯示方式。如有必要,調整顏色以在大多數用例中提供最佳的觀看體驗。
考慮True Tone顯示如何影響顏色: True Tone顯示器使用環境光感測器自動調整顯示器的白點,以適應當前環境的照明條件。主要關注閱讀,照片,視頻和遊戲的應用可以通過指定白點適應性樣式來增強或削弱此效果。
考慮如何在其他國家和文化中看到您對顏色的使用:例如,在某些文化中,紅色表示危險。在其他人看來,紅色具有積極的內涵。確保應用中的顏色發送相應的消息。
避免使用讓人們難以察覺應用內容的顏色:例如,色盲人可能無法區分某些顏色組合,而對比度不足會導致圖示和文本與背景混合並使內容難以閱讀。有關指導,請參閱顏色和對比度。
暗模式中的調色板包括較暗的背景顏色和較淺的前景色,經過精心挑選以確保對比度,同時保持模式之間的一致感。
使用適應當前外觀的顏色:語義顏色(如分隔符號)會自動適應當前外觀。 當您需要自訂顏色時,將顏色集資源添加到應用程式的資產目錄中,並指定顏色的淺色和深色變體,以便它可以適應當前的面板模式。 避免使用硬編碼的顏色值或不適應的顏色。

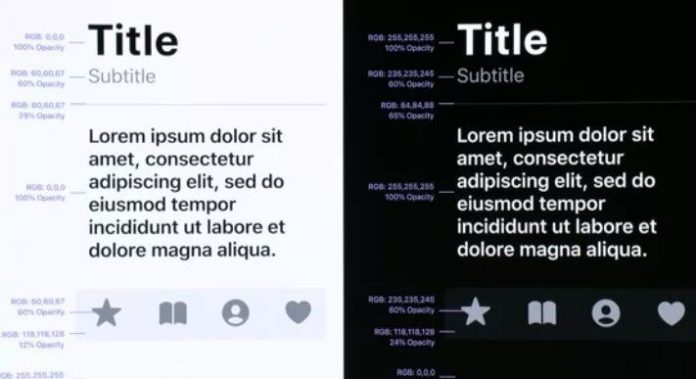
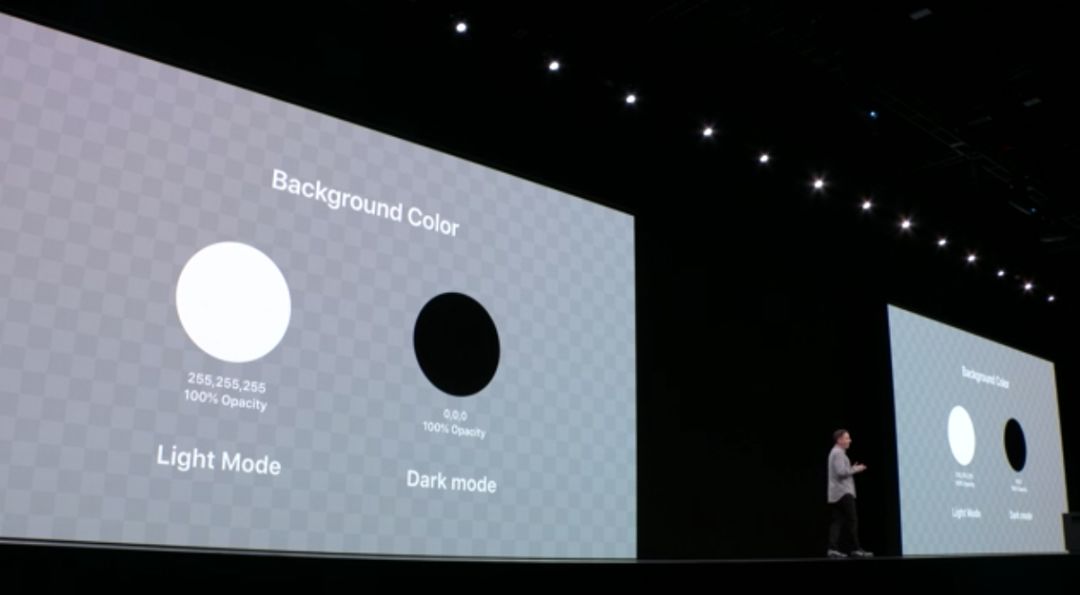
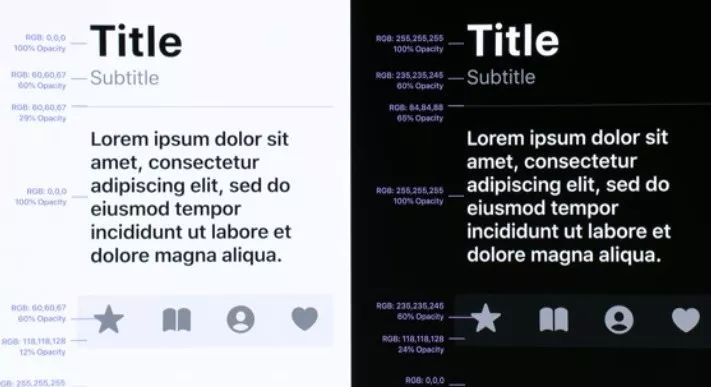
例如,在淺色模式下,用RGB色(255.255.255)100%的不透明度來作為背景顏色,那麼在深色模式會使用RGB色(255.255.255)100%的不透明作為背景顏色。這兩個顏色都會被稱為背景色,打包寫在代碼中。系統只需按照不同的場景來使用這兩種顏色即可。

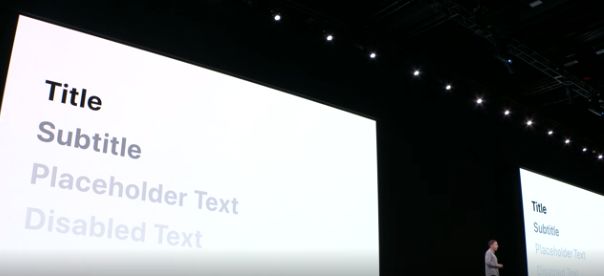
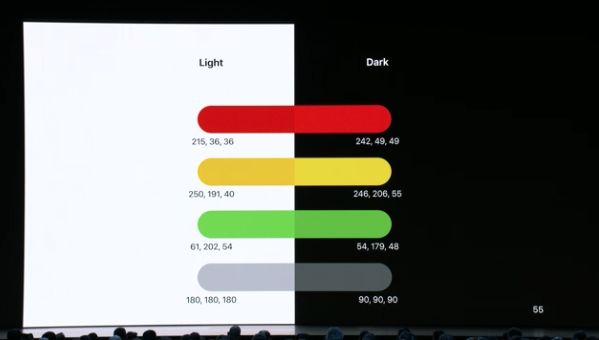
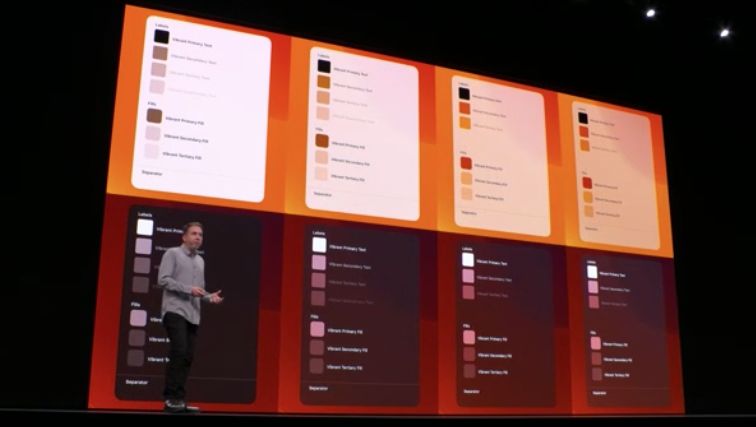
蘋果設計師為我們提供了4組的語義化文字樣式顏色。無論在深色或者淺色模式,都能呈現出良好的對比度。如下圖所示。

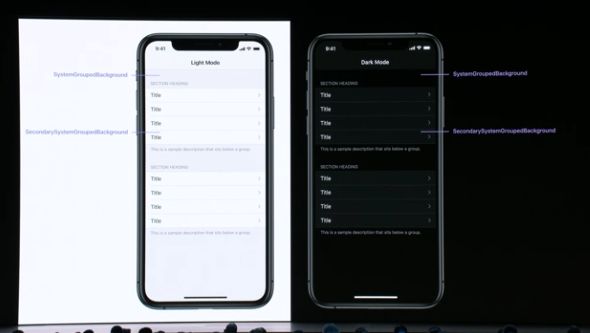
同樣的,iOS 13也提供了三種默認的背景色供我們選擇,包含系統背景,二級和三級背景。設計師可以在三種層級顏色中搭配來表達更好的層次效果。

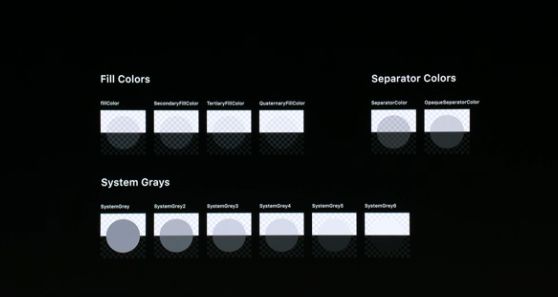
在填充色,分隔線和系統色中,建議大家使用各種透明度的顏色來處理,確保在黑暗模式和白色模式下,這些顏色都能很好的適配。

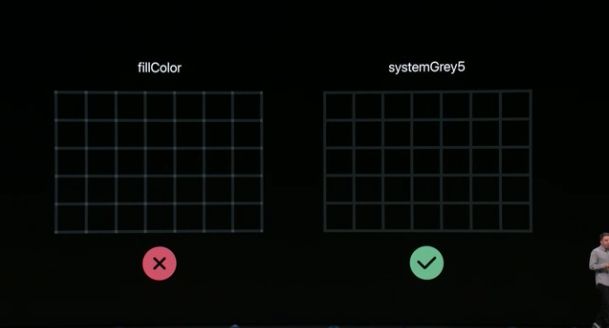
當然,不是所有的顏色都可以用透明色,比如下面這種。此時我們可以根據情況使用不透明的純色代替。比如下兩張圖片:


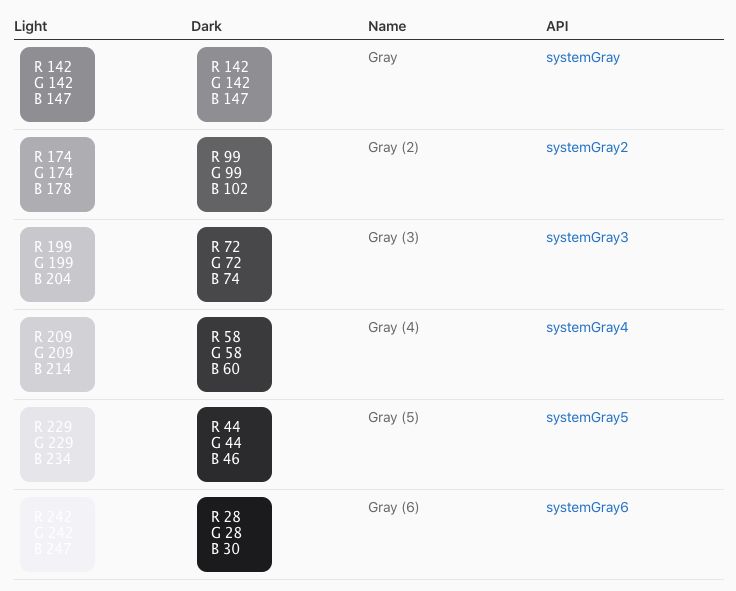
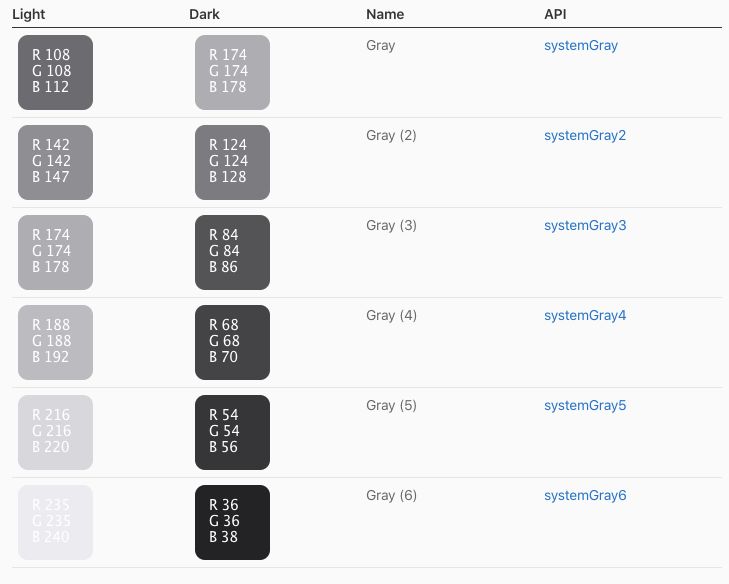
iOS 13系統引入了六種不透明的灰色,你可以在上述半透明效果不佳的極少數情況下使用它們。 例如,交叉或重疊元素(例如網格中的線條或條形)在不透明度方面看起來更好。 通常,為UI元素使用語義定義的系統色彩。上下兩圖分別為默認顏色和無障礙顏色:


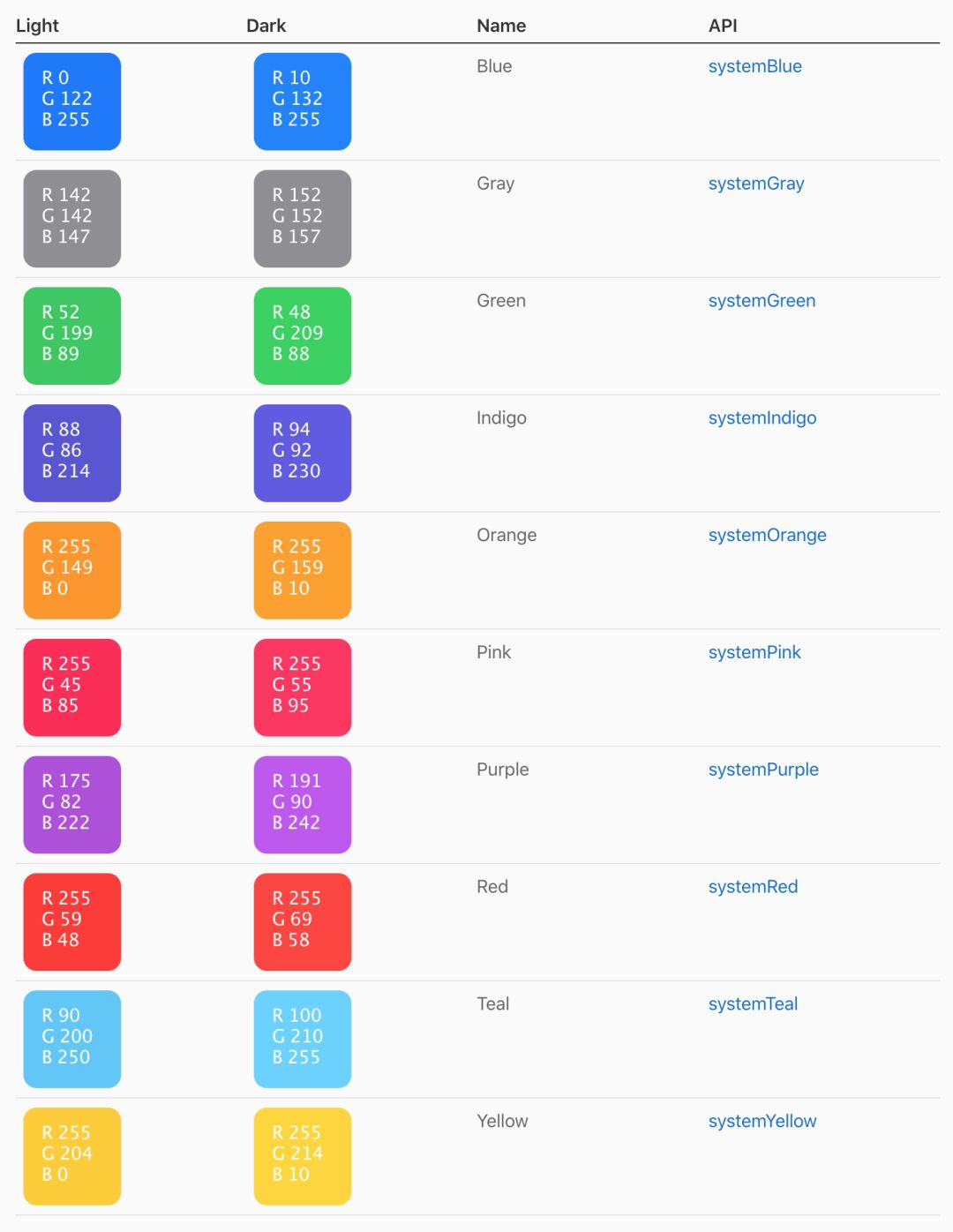
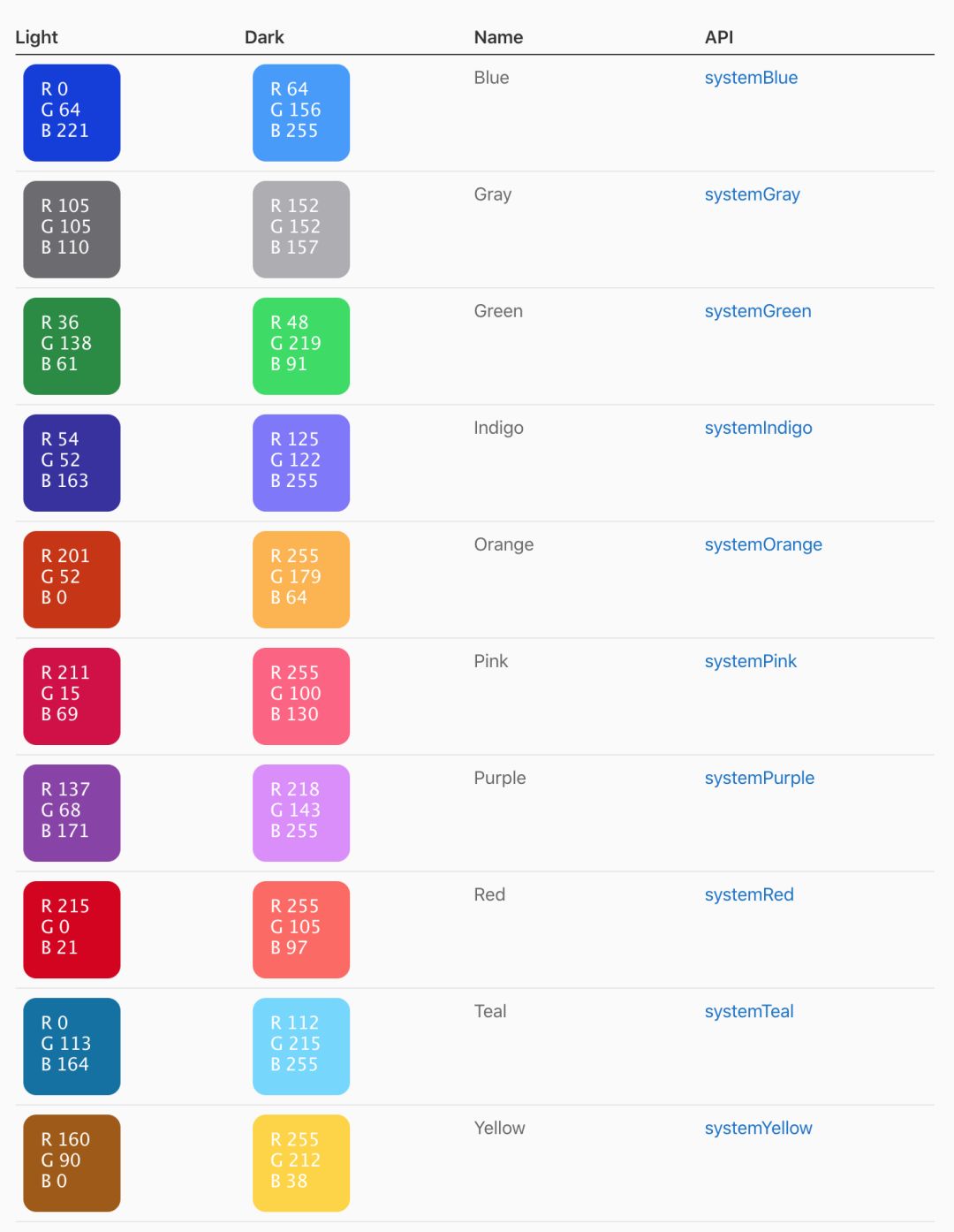
系統級別的顏色,在蘋果的設計文檔中也有詳細的描述,如下圖兩圖,分別為默認顏色和無障礙顏色:


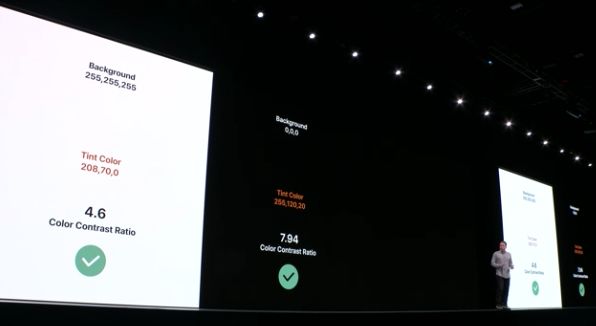
確保所有外觀都具有足夠的色彩對比度:
使用系統定義的顏色可確保前景和背景內容之間的對比度。
對於自訂顏色,目標是對比度為7:1 尤其是對於較小的文本。
對比度越高,深色背景下顏色就越淺,淺色模式下就會顏色越深。


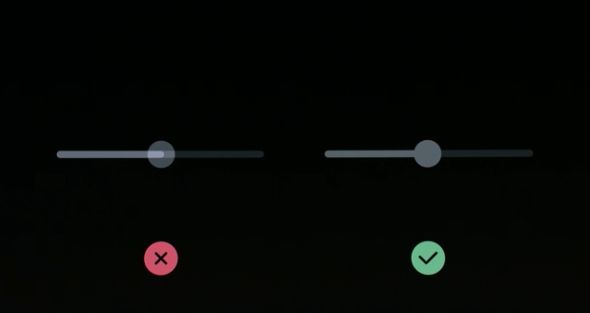
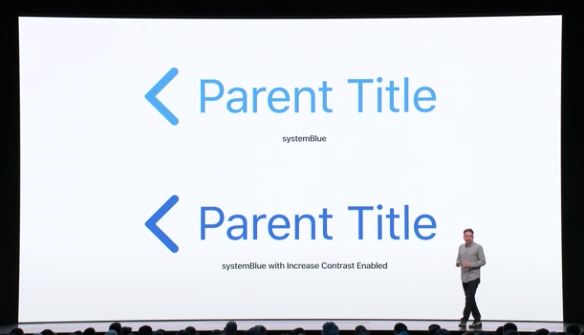
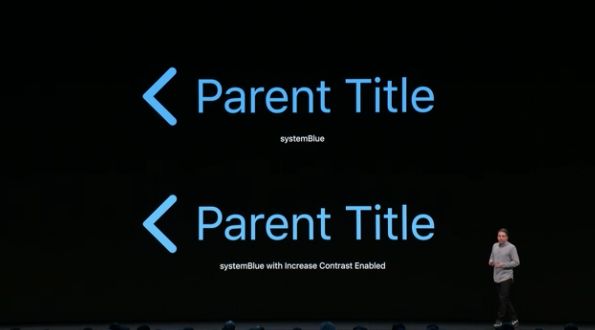
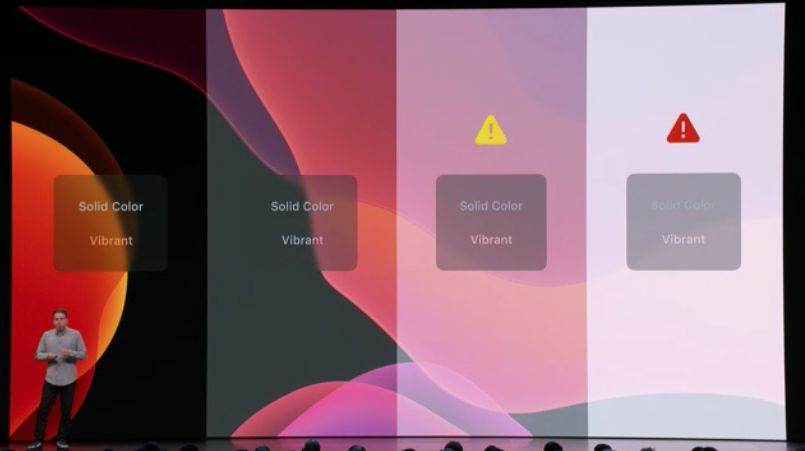
在使用設計師自己指定的顏色的時候,要確保在兩種模式下的對比度都足夠強,如下圖點睛色指定了橙色,黑暗模式下使用白色,淺色模式下使用黑色文字,則對比度必須要拉大,確保應用的可讀性足夠好。

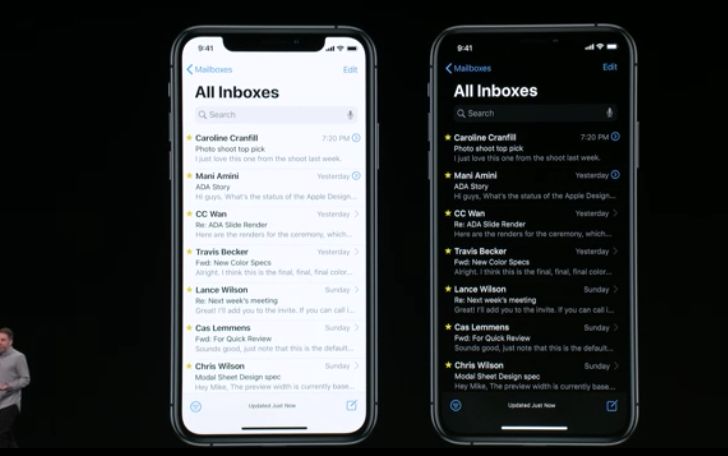
在下圖中,我們可以體會下黑色模式和淺色模式下,同一種顏色對於使用者視覺的影響,是不一樣的,要保證在兩種模式下都有更好的對比度和可讀性,需要設計師更嚴謹的配色。

柔化白色背景的顏色。 如果您必須在暗模式下使用白色背景作為內容,請選擇稍暗的白色,以防止背景對周圍的暗色內容太刺眼。比如可以為白色背景加一些透明度,這樣舒適性更好。
002.基本層與浮出層(Base & Elevated)
很多時候我們都會用到這樣的設計形式,比如在背景上方疊加一層具有陰影的模組。這樣頁面就具有了3維的層次感。比如下圖這樣:

但是在深色模式下,這種具有陰影的設計就失效了(靜電注:我們總不能把陰影做成白色吧?)所以,在深色模式下,我們就退而求其次,直接使用比背景稍微淺一點的顏色作為浮層,而不用考慮陰影了。

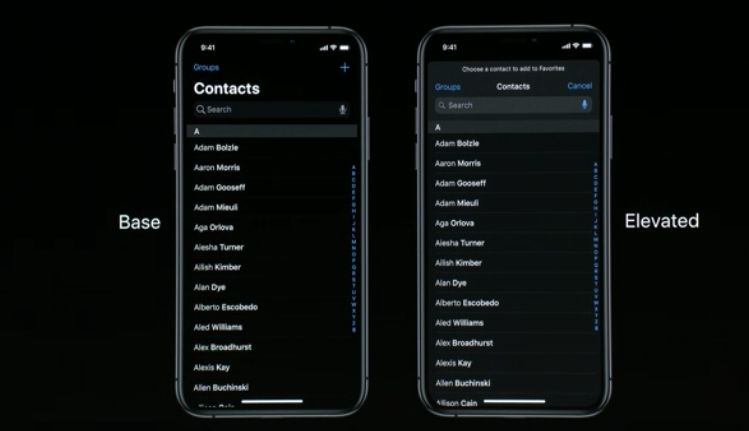
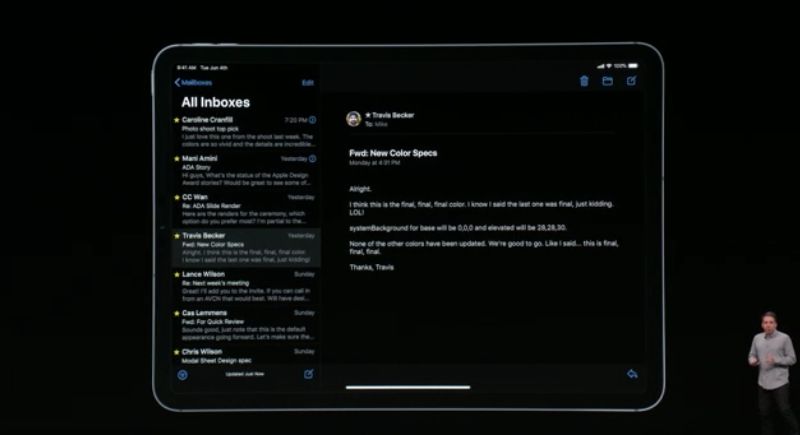
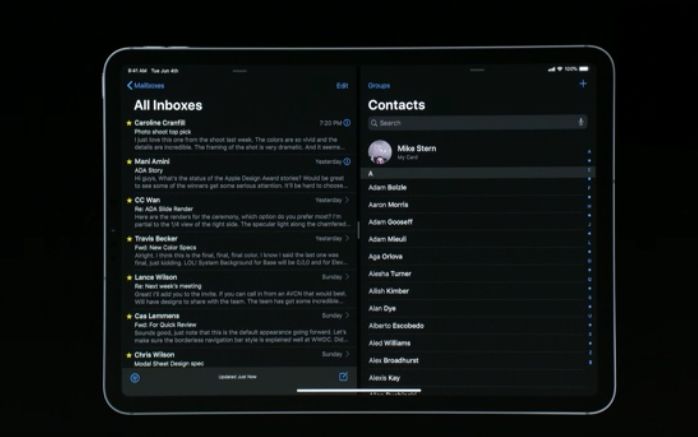
可以從下圖這個簡單的操作來理解基本層和浮出層。常規情況下,打開通訊錄,那麼這個介面使用了純黑色背景,但是當我們從電話應用中打開這個聯繫模組時,此時它的背景色就成為了稍淺一點的顏色。

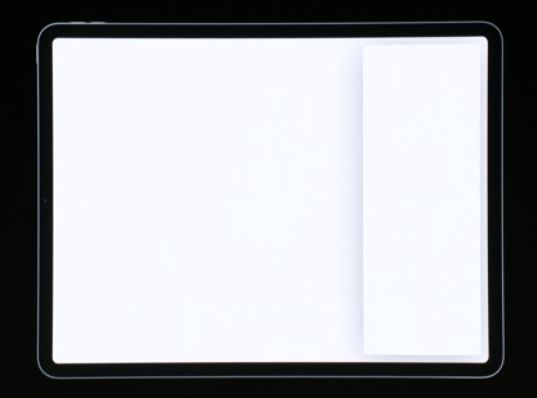
同樣,在iPad的郵件應用中,側推彈層使用了稍淺一點的顏色作為背景色。

但是當使用分屏模式的時候,左右兩側的設計都使用了浮層的顏色作為背景色。因此,在不同的情況下,浮出層的用法是不一樣的,這一點必須注意。

003.材質(Materials)
通過下圖,我們可以理解,材質主要可以理解為內容區塊背景疊加到基礎色上所呈現的透明度。如下圖所示,有四種:Thick,Regular,Thin,Ultrathin。透明度分別遞增。

在黑暗模式下同理

每種厚度的材質,蘋果設計師都為我們提供了不同的配色方案。

(對於設計師來說,我們不需要完全嚴格遵循這些色值,只需要保證在不同厚度下的透明度能達到基本的對比度要求即可,比如右邊的兩個設計方案,可讀性就非常差,不建議使用-靜電注)

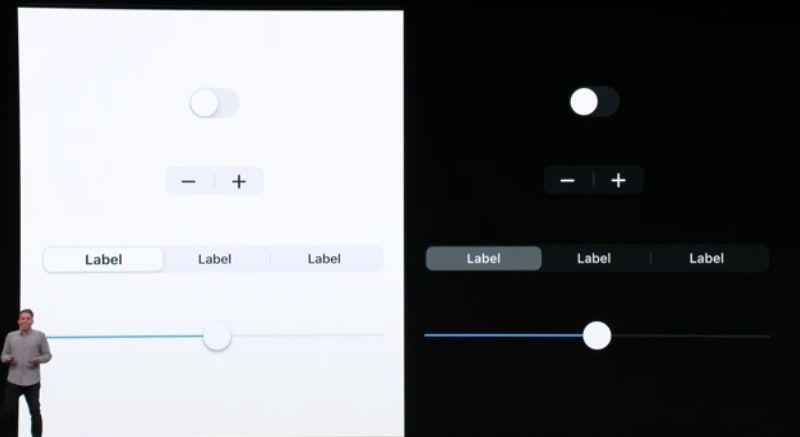
004.控制條與巡覽列(Control & Bars)
對於這些基礎的元件,蘋果建議我們使用系統內置的設計,因為他們都使用了語義化的顏色,能更好的適配白色模式和深色模式。

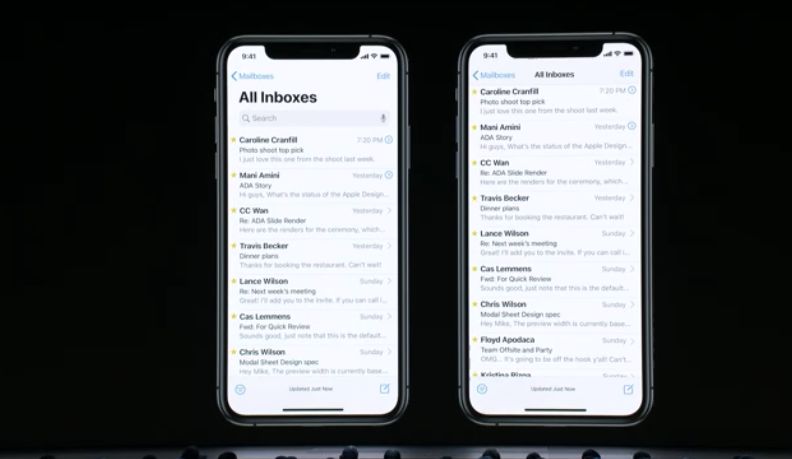
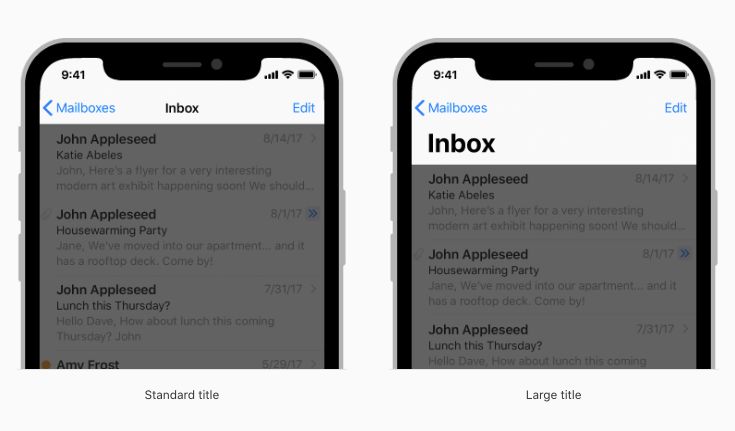
而對於Bar來說,大的Title文字則得到了普及,得益於手機螢幕的縱向長度提升,大的Title字體會讓頁面內容更加醒目,更加優雅。


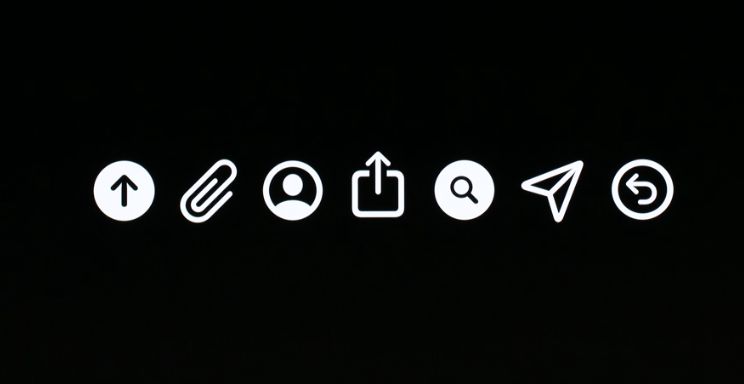
005.SF字體符號(SF Symbols)
眾所周知,聖法蘭西斯科字體是蘋果內置的英文字體,如今的聖法蘭西斯科字體內置了1500多個符號(icon)。如果各位小夥伴對圖示難以把握,或者想偷個懶,可以借助於SF字體中的符號來進行設計,更加方便快捷。因為這些符號通過輸入法可以直接打出來。


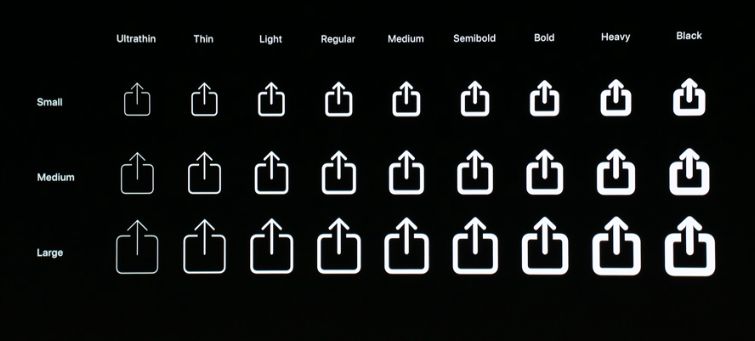
它們也會隨著系統字體的粗細發生變化。

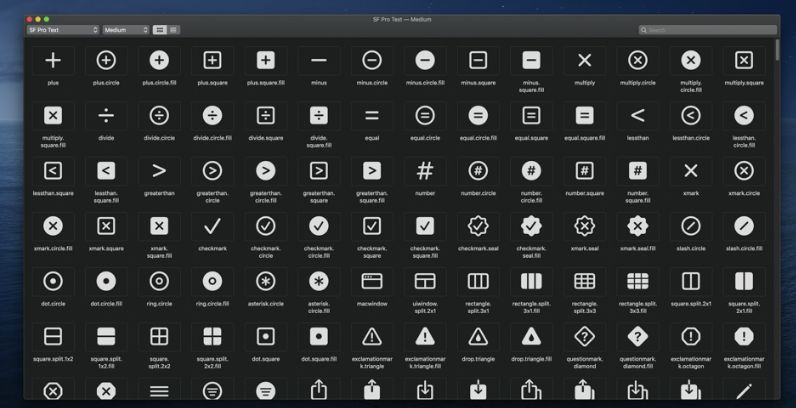
如果你想一覽SF Symbol的全貌,也可以下載蘋果提供的應用“SF Symbols”,找到名稱後粘貼到設計軟體中,即可使用該符號。

很可惜,靜電的電腦系統版本不夠高,被SF Symbols華麗麗的鄙視了
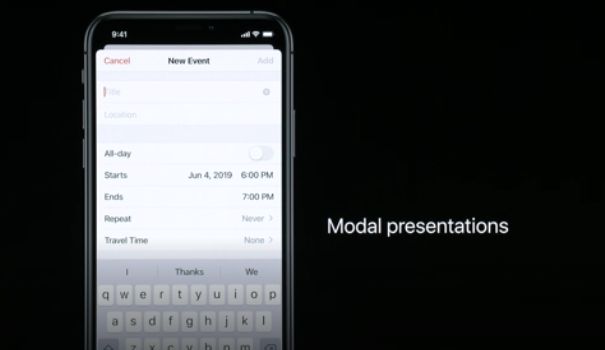
Two. 模態展示(Modal Presentations)
模態我們可以理解是一種彈層的形式,這種彈層具有強制性。它已經存在很久,對於模態場景,大家不要亂用,必須謹慎。(靜電注)
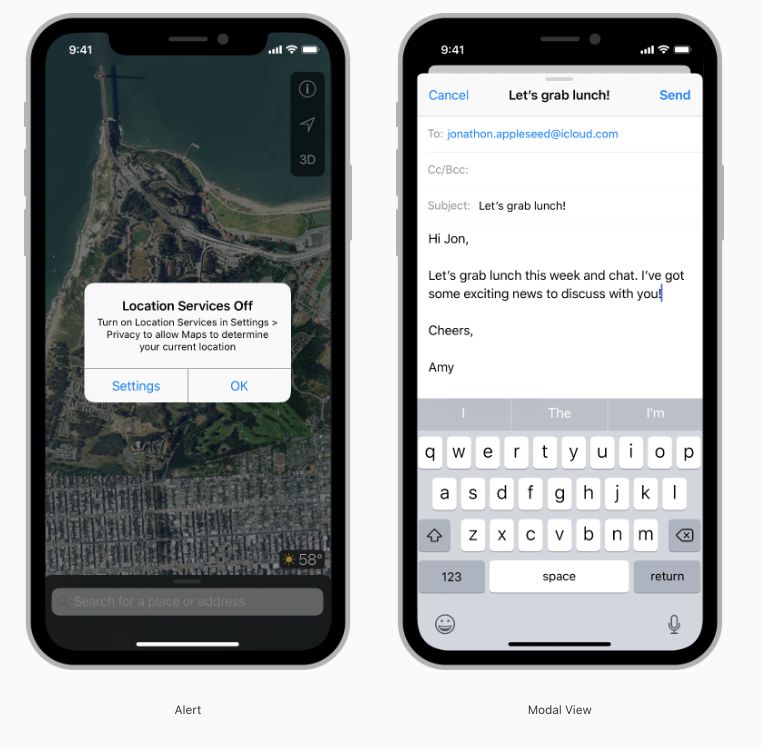
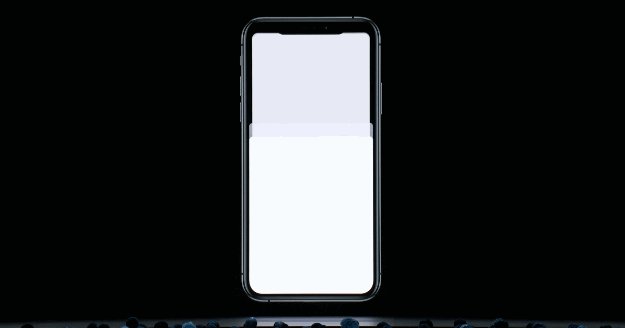
從頁面下方劃入這樣的一個彈層,覆蓋90%左右的螢幕區域,這就是模態的一種(Modal View),還有一種則是提示框(Alert)。

下圖是Modal View交互效果的動畫展示


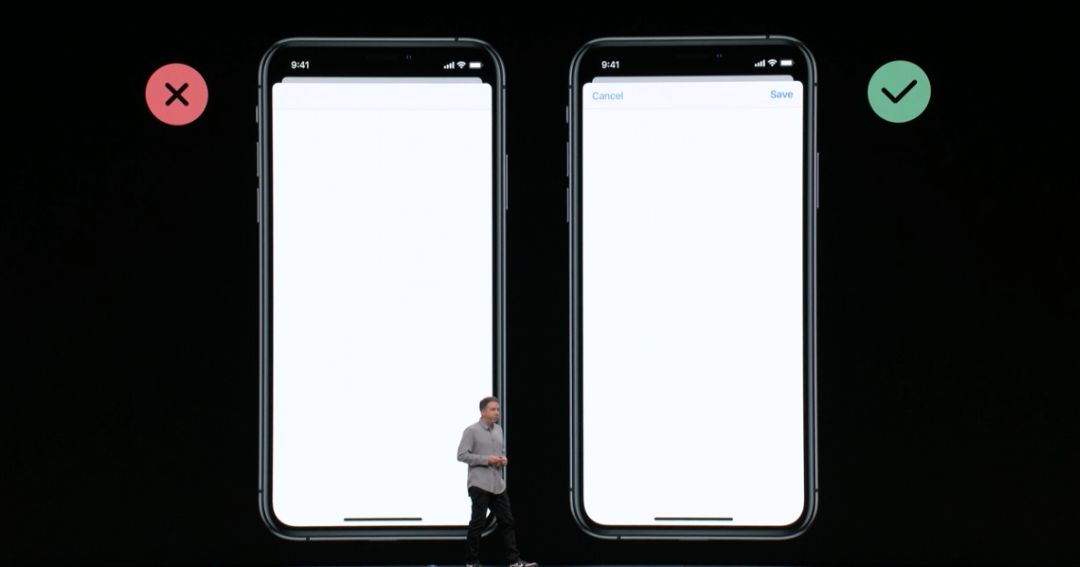
另外,模態必須提供關閉按鈕,沒有關閉按鈕是不被允許的。

請注意,千萬不要濫用模態,因為他們僅僅是用到兩種狀態之間的切換,不要對用戶造成困擾。(在任何時候,模態都要慎用,請注意。iOS 13 中的日曆應用是一個經典的例子。)
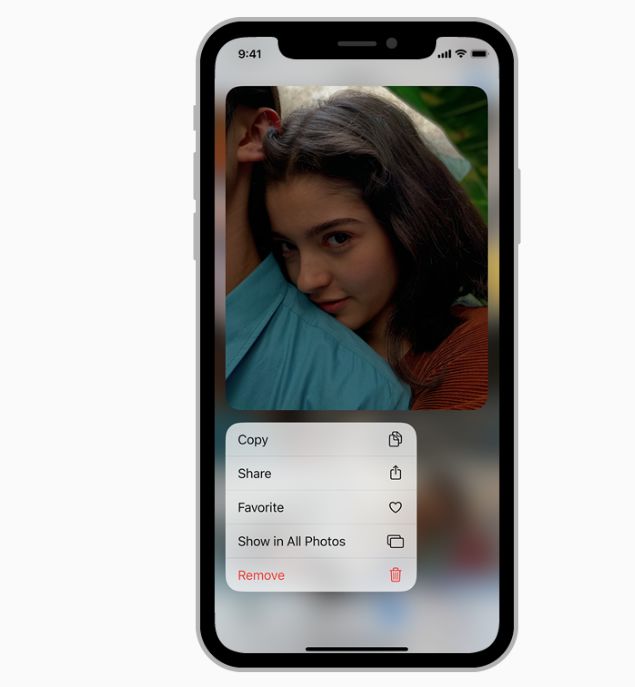
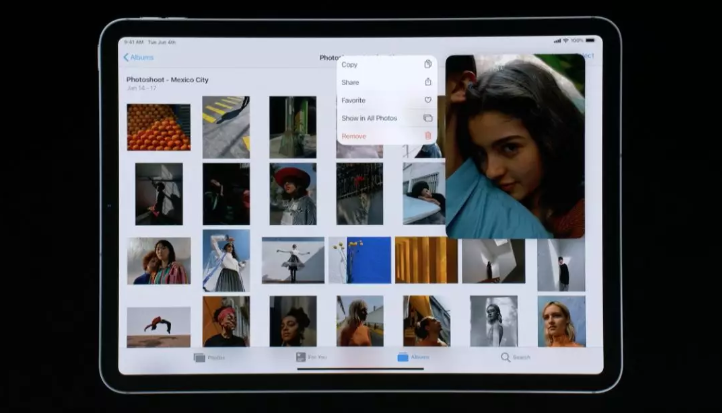
Three. 情境菜單(Contextual Menu)
在iOS13及以後的版本中,你可以使用情境功能表(Context Menus)讓使用者訪問與螢幕專案關聯的其它功能而不用切換介面。

情景菜單類似於Peek(預覽)和Pop(彈出),但有兩個主要區別:情境功能表可在運行iOS 13及更高版本的所有設備上使用;Peek和Pop僅適用於支援3D Touch的設備。 情境功能表立即顯示上下文相關的命令;Peek和Pop需要向上滑動才能查看命令。 (請注意:iOS 13中 3D touch的對話模式與此情境功能表的交互邏輯不太一樣,情境功能表的對話模式是長按,而不是重壓。你可能需要一段時間來適應這個交互的變化,就iOS 13 Beta版本來說,靜電覺得很痛苦。)
對於情境功能表的交互設計,請遵循以下建議:
始終採用情境功能表: 如果您為某些地方的專案提供情境功能表而不是其它地方的項目,人們將不知道他們可以在哪裡使用該功能,並且可能認為您的應用程式存在問題。
僅包括適用於該項目的最常用命令:例如,在郵件消息的上下文功能表中,包含用於回復和移動郵件的命令是有意義的,但包含格式或郵箱命令沒有意義。 列出太多命令可能會讓人無所適從。
使用子功能表來管理複雜性:子功能表是一個情境功能表項目,顯示邏輯相關命令的二級功能表。 為子功能表提供描述其內容的直觀標題,以便人們可以預測子功能表的命令而不會洩露它們。 簡潔,以行動為導向的標題還允許人們跳過他們在當前環境中不需要的子功能表。
將子功能表保持在一個級別:雖然子功能表可以縮短情境功能表並闡明人們可以執行的命令,但是多個子功能表級別使得體驗變得複雜並且人們難以導航。
將最常用的專案放在菜單的頂部:當人們打開情境菜單時,他們的焦點位於該功能表的頂部區域。 將最常見的專案放在功能表頂部可以説明人們找到他們正在尋找的項目。

使用分隔符號對相關功能表項目進行分組:創建可視分組可以説明人們更快地掃描功能表。 例如,您可以使用分隔符號對與編輯項目相關的操作進行分組,使用另一個分隔符號對與共用項目相關的操作進行分組。 通常,不建議情境功能表中有三個以上的組。

避免為同一專案提供情境功能表和編輯功能表: 當人們為同一個項目啟用這兩個功能時,系統很難檢測到意圖,這可能會讓人感到困惑。
避免提供打開專案預覽的操作按鈕: 人們可以點擊打開他們正在預覽的專案,因此通常不需要提供明確的“打開”按鈕。
本文部分內容參考文檔
https://developer.apple.com/videos/play/wwdc2019/808/
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/