你在家可以利用網路來賺錢的方法,好好的利用它們在2021年增加自己的被動式收入,希望能在往後可以終身告別朝八晚五的工作!
網路賺錢方法很多種,此篇為大家整理出幾個網路賺錢方法,快尋找適合你的網路事業開始行動
分享一個很棒的資訊
最新期間限定活動消息- 2021 ALA 亞洲創作者大會
亞洲創作者大會早鳥優惠票現正熱賣中,於2021.11.16前,於Accupass購票區輸入折扣碼,
可享優惠價$249(原價$499)進入展場區(*此折扣瑪僅限展場區使用,因講座區限席)。立馬上Google搜尋 亞洲創作者大會,獲取更精采的大會資訊。
點我進入創作者大會官網
什麼是主動收入?什麼是被動收入?
主動收入
微軟(Microsoft)已對外有限開放名為「自訂神經語音」(Custom Neural Voice)的文字轉語音(Text-to-Speech, TTS)AI 人工智慧技術,該技術允許開發人員創建自定義合成語音。該技術是名為 Speech 之 Azure AI 服務的一部分。企業可以將該技術用於諸如語音驅動的智慧助理和裝置、聊天機器人、線上學習,乃至於閱讀有聲讀物或新聞之類的事情。企業必須先向微軟申請存取權限並獲得批准,然後才能使用 Custom Neural Voice 技術。
一、工具箱類快捷鍵
多種工具共用一個快捷鍵的可同時按【Shift】加此快捷鍵選取
當按下【CapsLock】鍵時,可直接用此快捷鍵切換
移動工具 【V】
直接選取工具、組選取工具 【A】
鋼筆、添加錨點、刪除錨點、改變路徑角度 【P】
添加錨點工具 【+】
刪除錨點工具 【-】
文字、區域文字、路徑文字、豎向文字、豎向區域文字、豎向路徑文字 【T】
橢圓、多邊形、星形、螺旋形 【L】
增加邊數、倒角半徑及螺旋圈數(在【L】、【M】狀態下繪圖) 【↑】
減少邊數、倒角半徑及螺旋圈數(在【L】、【M】狀態下繪圖) 【↓】
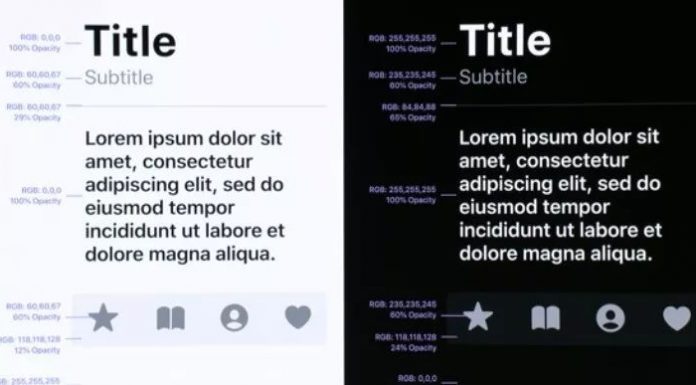
很多朋友都特別想對iOS13的全新設計規範有一個全面的瞭解。
在這裡結合WWDC 2019的官方視頻與蘋果官方資料,為大家帶來iOS 13交互設計指南及規範解析。趕緊轉發收藏吧!
這次的規範重點講解了iOS 13的Dark Mode,也就是黑暗模式,另外還有一些新的功能表及設計改動。
ZBrush快速鍵【常規 General】空白鍵 啟動滑鼠指標下的功能表(按住不放再拖拉滑鼠指標可定位文檔)左鍵在空白處按一下並拖動=旋轉視角alt建+左鍵在空白處按一下並拖動=平移視角alt鍵+左鍵然後放開alt鍵在空白處拖動並平移=縮放視角+ 放大文檔- 縮小文檔0(零) 查閱文檔的實際大小旋轉中配合 shift ,捕捉在正交視點處旋轉中配合 ALT ,以相對平滑方式旋轉視圖按下 DEL ,可以將物體在畫布中最大化顯示Ctrl+0 查閱文檔實際大小的一半,抗鋸齒(還影響輸出)ctrl+shift+拖動=未選中的部分將隱藏。ctrl+shift+點擊空白處=恢復顯示ctrl+shift+拖動+釋放(ctrl、shift)=選中的部分將隱藏Ctrl+f 用當前texture填充canvas當前layerCtrl 遮罩功能Ctrl+alt 遮罩-Ctrl+d 細份一次Alt 切換推出/擠壓雕塑Shift 平滑 Tab 隱藏/顯示浮動調控板H 隱藏/顯示Zscript視窗C 在指針下面拾取顏色S 繪圖大小I RGB強度Shift+I Z強度Shift+d 繪製貼圖的時候讓模型上的格線隱藏Q 繪圖指示器(默認為所有工具)W 移動模式E 縮放模式R 旋轉模式T 編輯模式Shift+s 備份物體M 標記物體 點中markerctrl+M 取消標記Ctrl+Z 撤銷Shift+Ctrl+Z 重做Alt/Option 影響轉換大多數工具G 打開Projection MasterAlt+A Alpha調控板Alt+C Color顏色調控板Alt+T tool調控板Alt+T Transform調控板Alt+R Render調控板Alt+滑鼠左 繪圖模式下可以刪除Z球點Shift+crease--------------crease everythingShift_uncrease------------uncrease everythingA ------------------zSphere to Z meshctrl+N ----------------- clear the layer----------------------------------------------------------------【彈出選擇 Popup selection】彈出工具 Tools F1彈出畫筆 Brushes F2彈出筆劃 Strokes F3彈出Alpha Alphas F4彈出紋理 Textures F5彈出材質 Materials F6彈出工具功能表 Shift+F1彈出筆刷菜單 Shift+F2彈出筆劃菜單 Shift+F3彈出Alpha菜單 Shift+F4彈出紋理菜單 Shift+F5彈出材質菜單 Shift+F6顯示快顯功能表 Show QuickMenu 空白鍵或滑鼠右鍵顯示/隱藏浮動畫板 Show/Hide Floating Palettes Tab映射大師 Projection Master GZMapper Ctrl+G----------------------------------------------------------------【顏色菜單Color Palette】拾取滑鼠指標下的顏色 Select Color under Cursor C主次色互換 Switch Color V填充層 Fill Layer Ctrl+F----------------------------------------------------------------【檔菜單Document Palette】打開文件 Open Document Ctrl+O保存檔 Save Document Ctrl+S----------------------------------------------------------------【繪畫菜單Draw Palette】筆刷大小 Draw Size...
FurMark是oZone3D開發的一種OpenGL基準測試工具,通過毛皮材質渲染算法來測試插件的性能,同時可以同時進行測試檢測插件在高負載的穩定性。提供了多種測試選項,而全螢幕/視窗顯示模式,九種預設解析度(也可以自行設定),基於時間或FPS影格數的測試形式,多種多重採樣反鋸齒(MSAA),競賽模式等等。
什麼是FurMark?FurMark是基於OpenGL的GPU壓力測試實用程序(也稱為GPU老化測試)。可以將GPU推到最大,以測試圖形卡(以及PSU!)的穩定性,從而導致GPU和VRM達到最高溫度。因此,超頻者和顯卡狂熱者經常使用FurMark來驗證超頻,測試新的VGA散熱器或檢查視頻卡的最大功耗。 測試提供了很多的選項設定,包括全螢幕/視窗設定、MSAA 選項、視窗大小、測試時間以及 GPU 穩定性測試。可以讓顯卡跑出任何遊戲都達不到的高溫
1 –發布要點
FurMark 1.21增加了對AMD Navi GPU(Radeon RX 5700,RX 5600和RX 5500)的支持,並監視必需的傳感器(核心使用情況,核心溫度,功耗,風扇速度)。
2 –下載
下載 FurMark 1.21.0.0
To ensure the integrity of your download, you can verify the following checksum values / hashcodes (a...
拍照看看你像那些名人或辨識網路圖片像誰, 拍照或上傳後約等20~30秒.Take a photo to see who you are like celebrities or identify online pictures, Wait for about 20 ~ 30 seconds after taking the picture.
美安- 串接技術文件
安裝外掛 程式碼片段 Code Snippets
新增程式碼片段
1:擷取參數
當我們雙方正式合作之後,美安的優惠顧客會透過TW.SHOP.COM網站上您的店家簡介頁面或是商品搜尋結果頁或是相關APP之功能進入到您的網站。當優惠顧客進入您網站的時候,我們會於您的網址後方帶入兩組分別為RID與Click_ID參數值。
之後美安公司會用此資訊判斷是哪一位美安的優惠顧客在您的網站上消費。因此請您須確保您的首頁,以及您的商品頁面,都要可以接收得到我們送過去的兩組參數,並優惠顧客完成訂單時寫入您的資料庫保存,並於訂單成立或取消時回拋相對應資訊。
例如:http://www.yourdomain.com.tw/?RID=&Click_ID=
新增程式碼 美安-接收參數存入cookie
add_action('init', 'get_shop_com_para');
function get_shop_com_para( $shop_com ) {
if (!isset($shop_com)) { $shop_com='';...
安裝外掛 Menu Swapper
註冊一個新的選單的顯示位置 美安專屬選單
當然你也可以自己寫程式註冊
add_action( 'after_setup_theme', 'shopcom_theme_setup' );
function shopcom_theme_setup() {
register_nav_menus( array(
'shopcom-menu' => __( '美安專屬選單', 'shopcom' )
)...
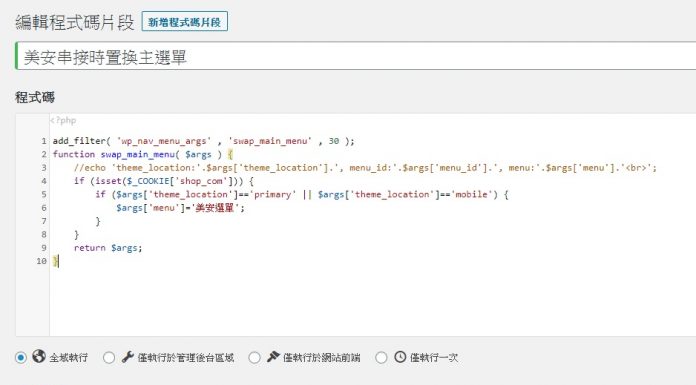
先來顯示一下頁面上的選單屬性
add_filter( 'wp_nav_menu_args' , 'swap_main_menu' , 30 );
function swap_main_menu( $args ) {
echo 'theme_location:'.$args.', menu_id:'.$args.', menu:'.$args.'<br>';
return $args;
}
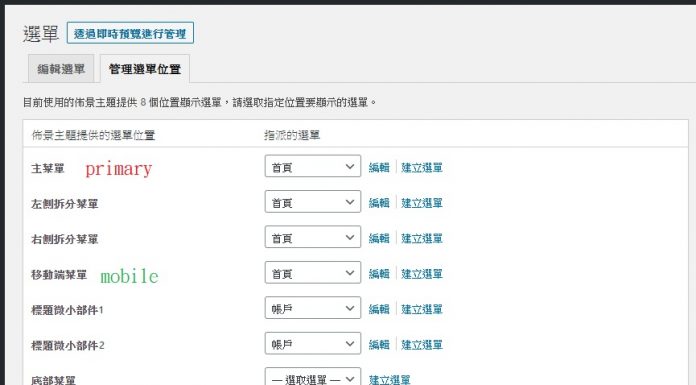
於桌上型電腦:一個是 top, 另一個則是 primary
於移動裝置上:一個是 top, 另一個則是 mobile
這個時候就可以來新設計一個新的 美安選單 來寫程式來動態置換