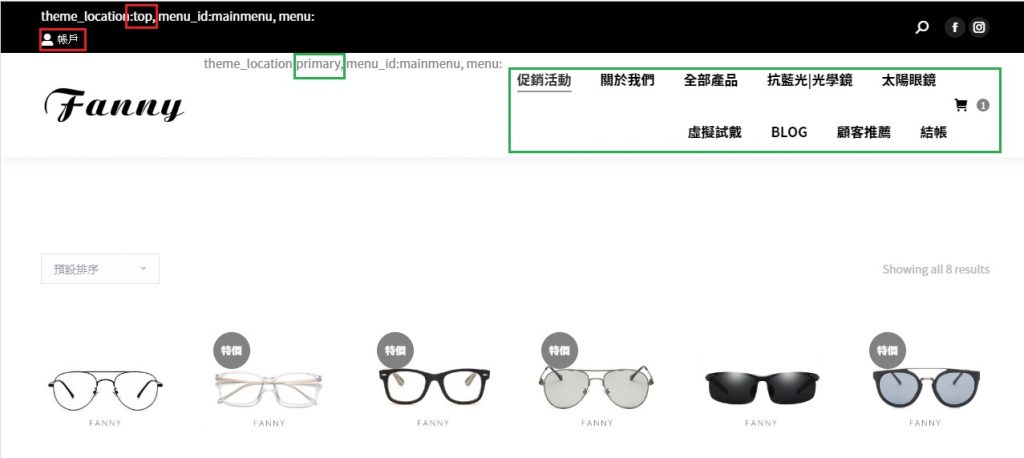
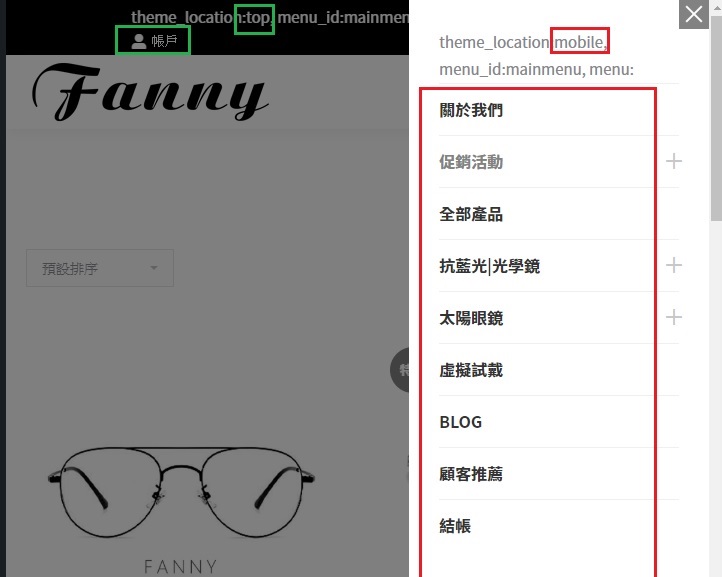
先來顯示一下頁面上的選單屬性
add_filter( 'wp_nav_menu_args' , 'swap_main_menu' , 30 );
function swap_main_menu( $args ) {
echo 'theme_location:'.$args['theme_location'].', menu_id:'.$args['menu_id'].', menu:'.$args['menu'].'<br>';
return $args;
}於桌上型電腦:一個是 top, 另一個則是 primary

於移動裝置上:一個是 top, 另一個則是 mobile

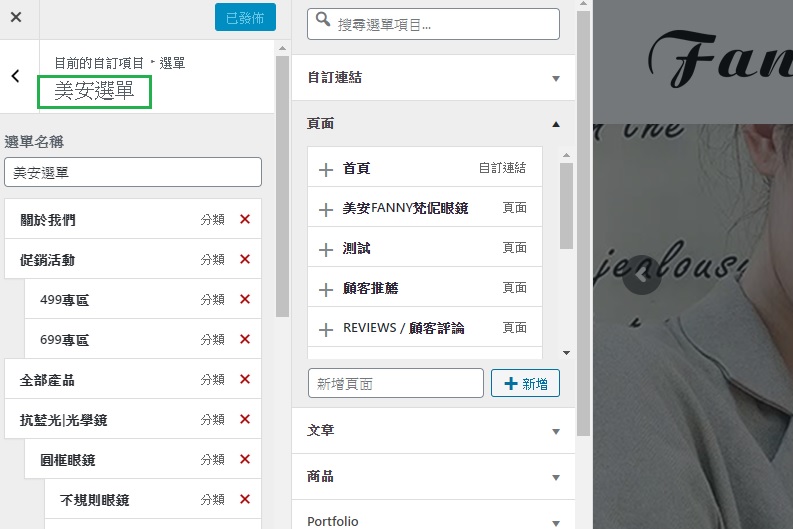
這個時候就可以來新設計一個新的 美安選單 來寫程式來動態置換

再把外掛補上當 Cookle: $_COOKIE[‘shop_com’] 存在時就動態把 primary & mobile 的選單變成 美安選單. 就這麼簡單, 你也可以判斷登入前登入後有各自的選單,不同的條件換不同的選單自己訂
add_filter( 'wp_nav_menu_args' , 'swap_main_menu' , 30 );
function swap_main_menu( $args ) {
//echo 'theme_location:'.$args['theme_location'].', menu_id:'.$args['menu_id'].', menu:'.$args['menu'].'<br>';
if (isset($_COOKIE['shop_com'])) {
if ($args['theme_location']=='primary' || $args['theme_location']=='mobile') {
$args['menu']='美安選單';
}
}
return $args;
}