以Newspaper外觀為例,有時候因為特殊因素於某些文章內容不得顯示廣告時,此時可以依據文章作者來判斷不顯示或不顯示廣告
首先安裝外掛 Code Snippets

進 程式碼片段 新增短碼方式的 片段PHP程式碼

新增一個 在文章頭或尾裡放置廣告的程式碼 短代碼設定為 [ ads_life_post_top_buttom ]

//新增一個 [ ads_life_post_top_buttom ] 的短代碼
add_shortcode( 'ads_life_post_top_buttom', function () {
$post_id = get_queried_object_id();
$post_author_id = get_post_field('post_author', $post_id);
//取得該篇文章作者 nickname
$post_author_nickname = get_user_meta($post_author_id, 'nickname', true);
//廣告java script語法
$out = '
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 在文章頭或尾裡放置廣告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-2997863924786775"
data-ad-slot="8654920538"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
';
//如果 該篇文章作者 nickname=='Auto Post' 時就不顯示廣告
if ($post_author_nickname=='Auto Post') {
$out='';
}
return $out;
} );再新增一個 在文章裡放置廣告的程式碼 短代碼設定為 [ ads_life_post_inline ]
add_shortcode( 'ads_life_post_inline', function () {
$post_id = get_queried_object_id();
$post_author_id = get_post_field('post_author', $post_id);
$post_author_nickname = get_user_meta($post_author_id, 'nickname', true);
$out = '
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 在文章裡放置廣告 -->
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2997863924786775"
data-ad-slot="8006499911"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
';
if ($post_author_nickname=='Auto Post') {
$out='';
}
return $out;
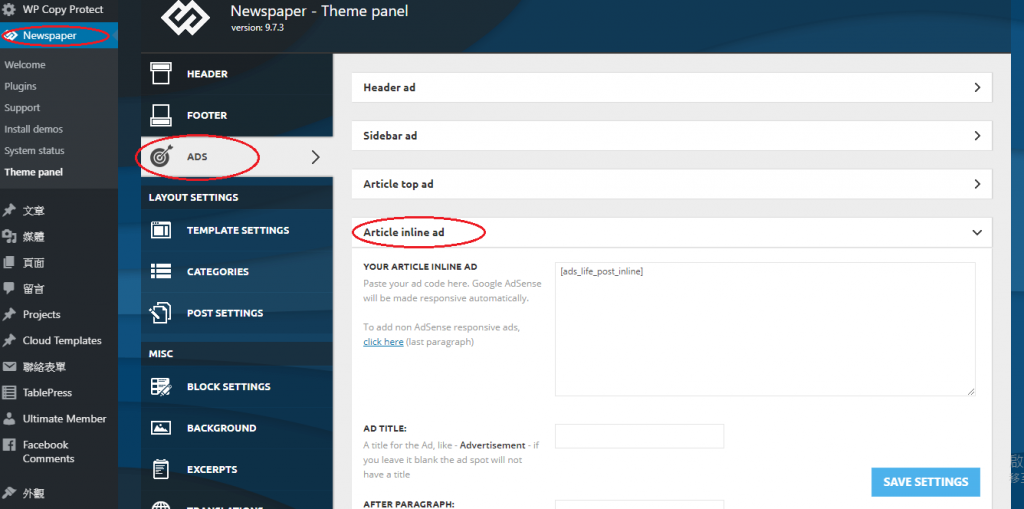
} );進入主題廣告部分的設定
YOUR ARTICLE INLINE AD: 就是顯示在文章中間的廣告,直接貼上剛剛的短代碼 [ ads_life_post_inline ]
AFTER PARAGRAPH: 代表在第幾個文章段落後顯示廣告

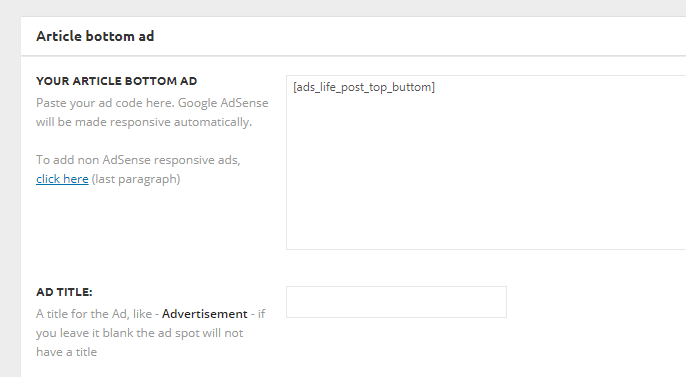
在於Article bottom ad 設定文章尾端的廣告,輸入短碼 [ ads_life_post_top_buttom ]
若不嫌廣告顯示太多,於文章頭Article top ad 也可以設定

大功告成! 只要是 Auto Post 寫的文章就不會出現廣告了