登入 https://life.origthatone.com/wp-admin/edit.php 然後登入帳密

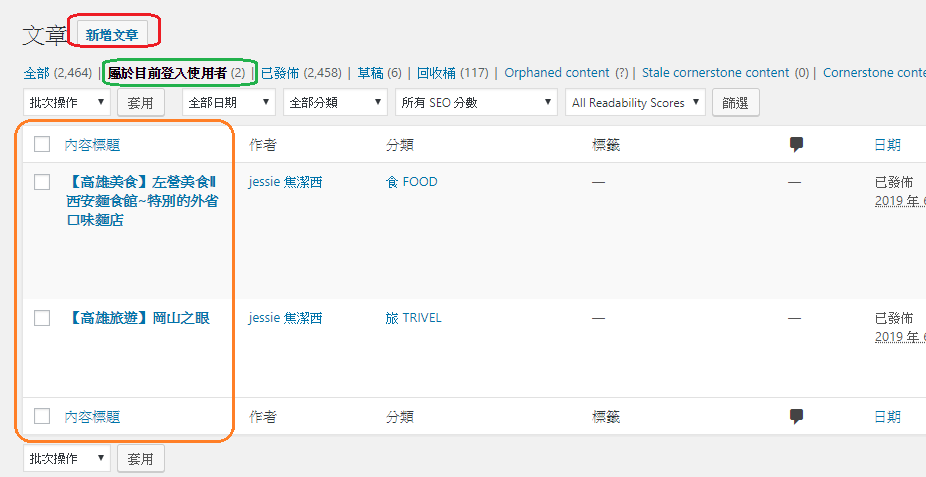
登入後點選 屬於目前登入使用者

如果要修改文章就直接點選文章,如果新文章就點選 新增文章
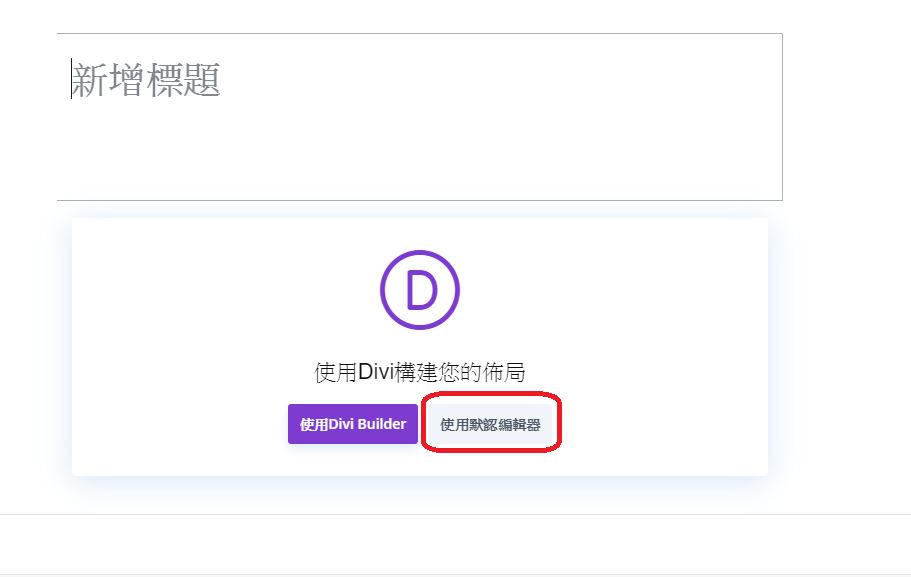
開啟後 點選 [使用默認編輯器]

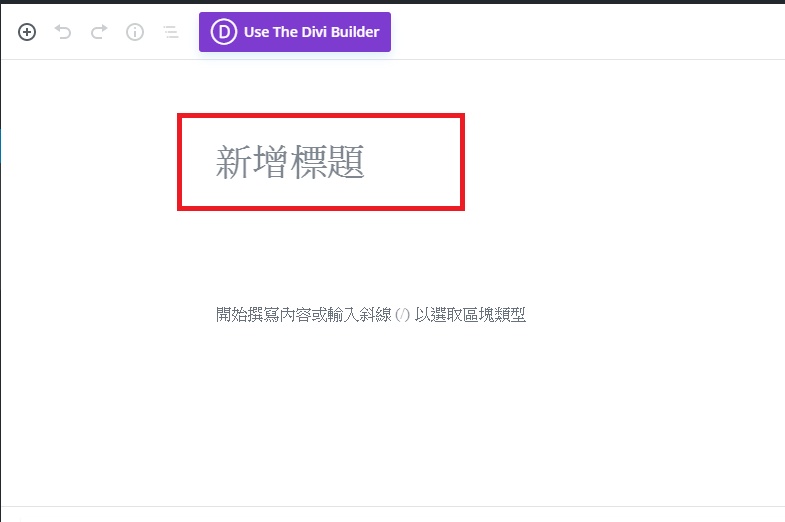
先寫標題

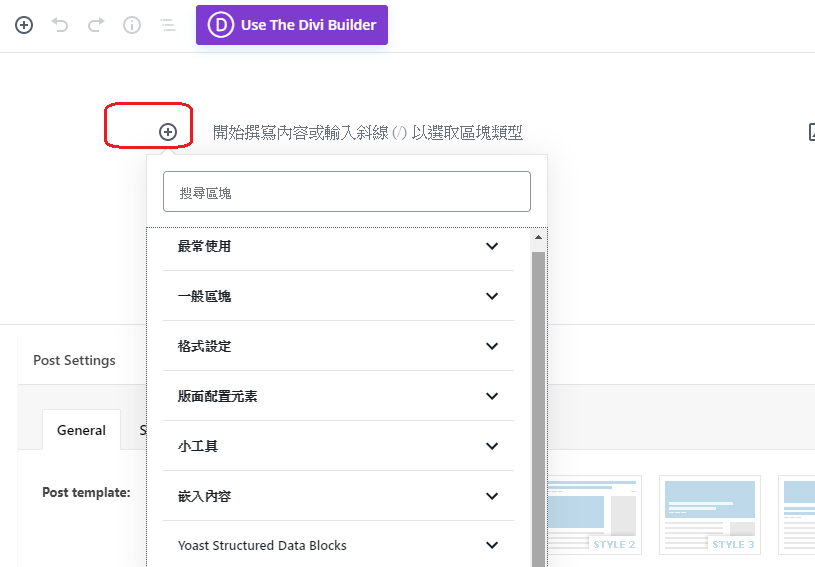
新增區塊

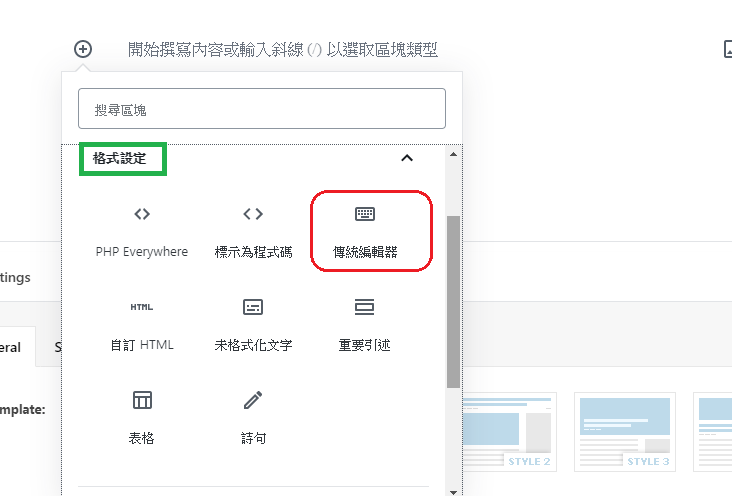
文字用 ->傳統編輯器

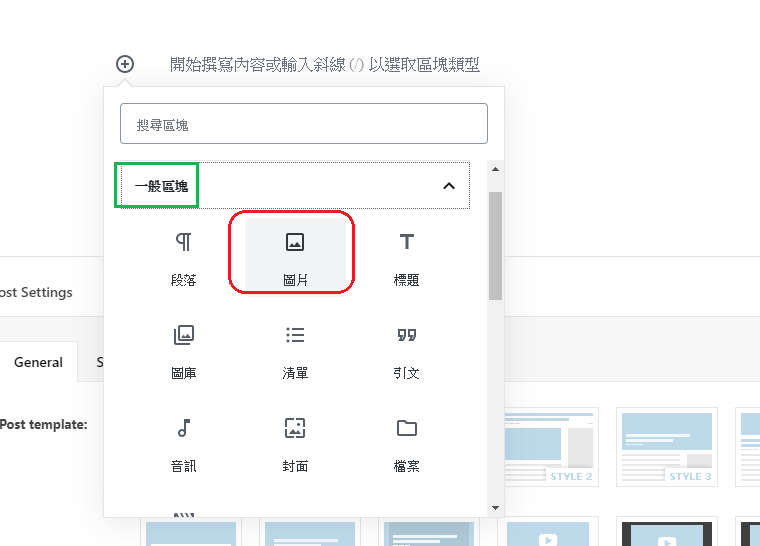
圖片用 一班區塊->圖片

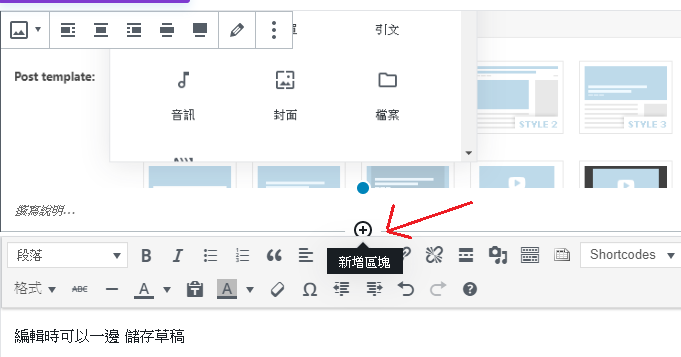
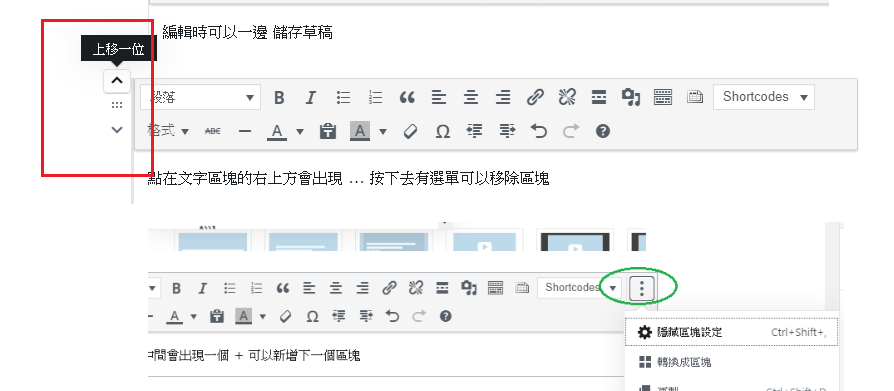
移到區塊下方中間會出現一個 + 可以新增下一個區塊

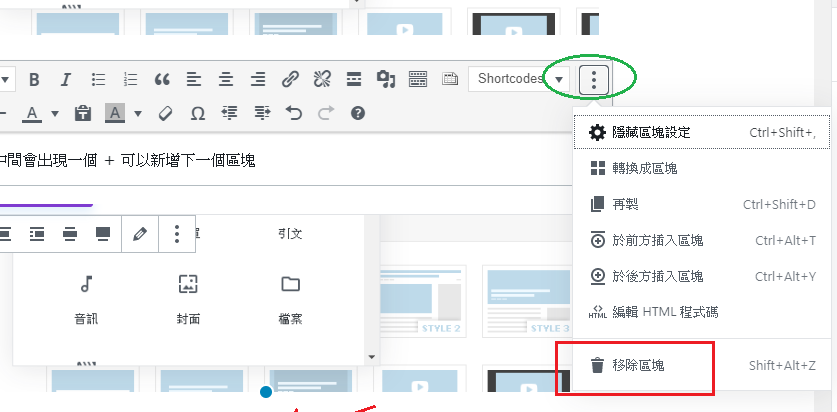
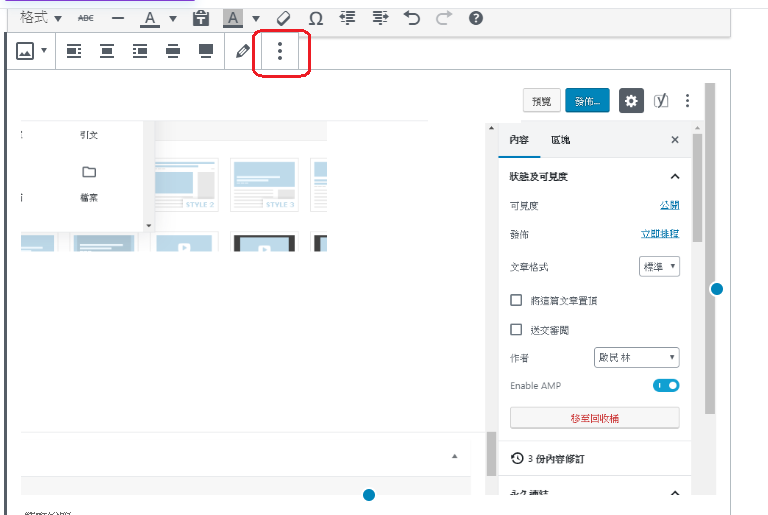
點在文字區塊的右上方會出現 … 按下去有選單可以移除區塊

點圖片則出現在左上角

這個是可以把區塊移上移下換位置

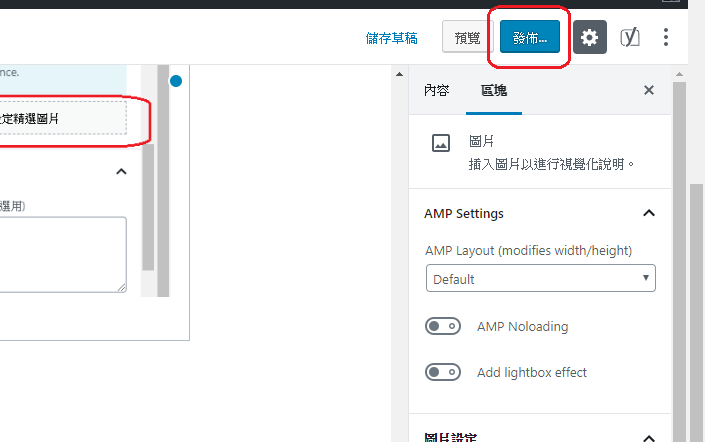
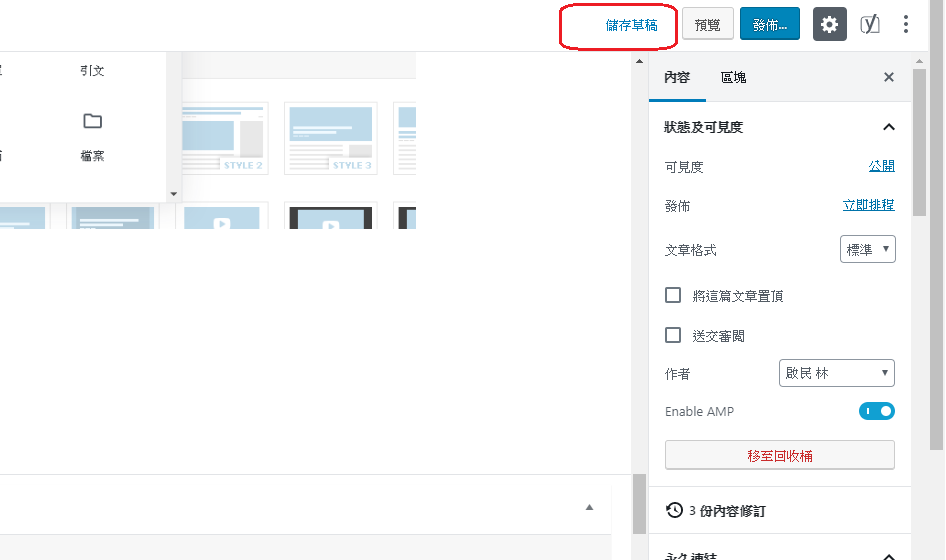
編輯時可以一邊 儲存草稿

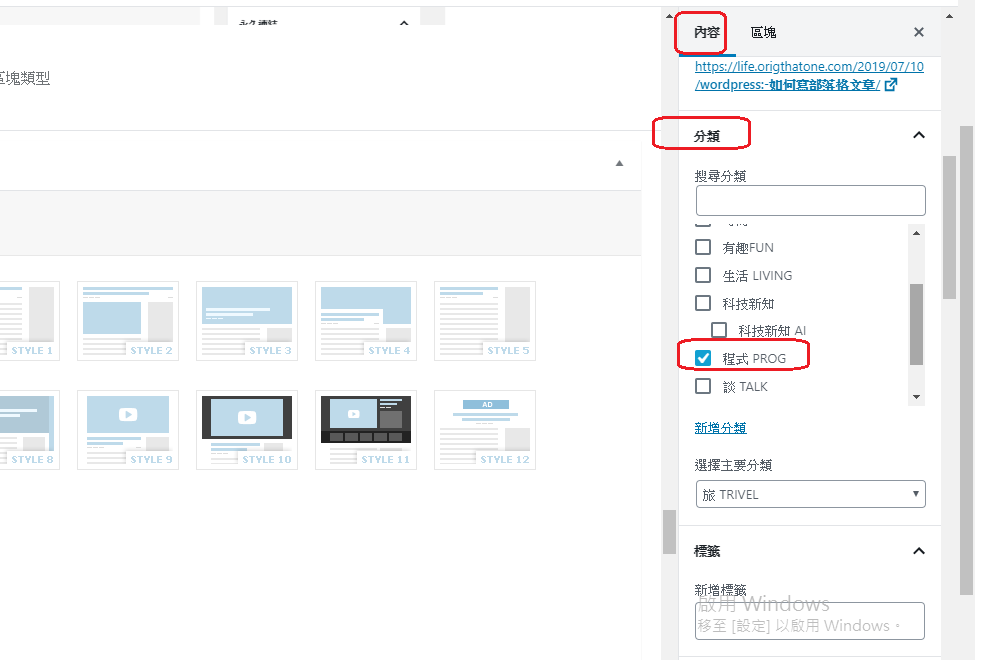
選內容 指定文章分類

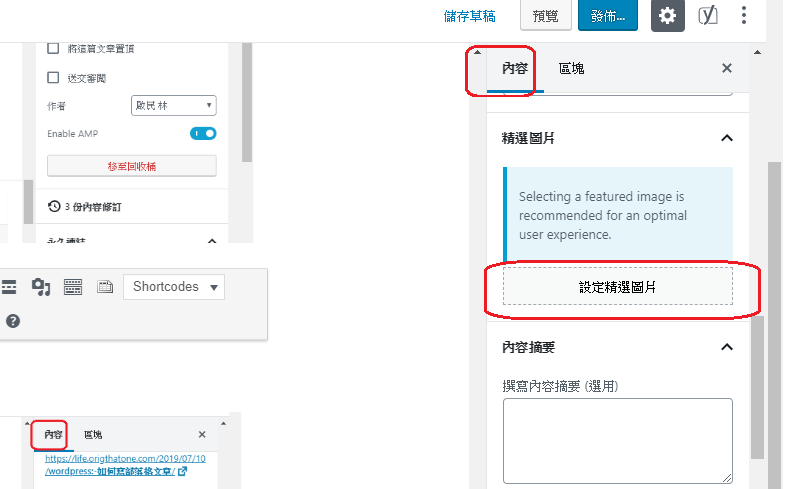
選內容 指定文章標題圖片

文章完成就可以發佈了