以 Divi 外觀為例,讓部分頁面內容隨登入與否隱藏
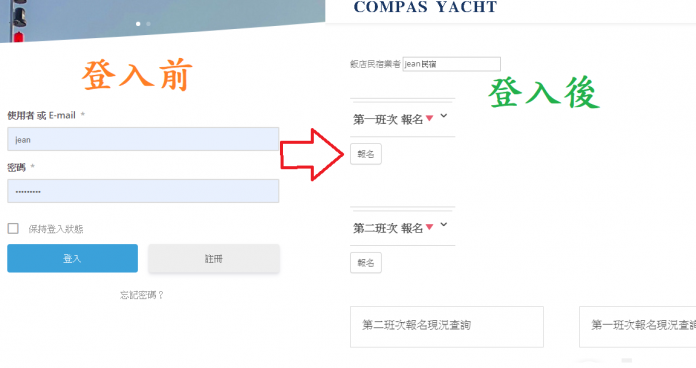
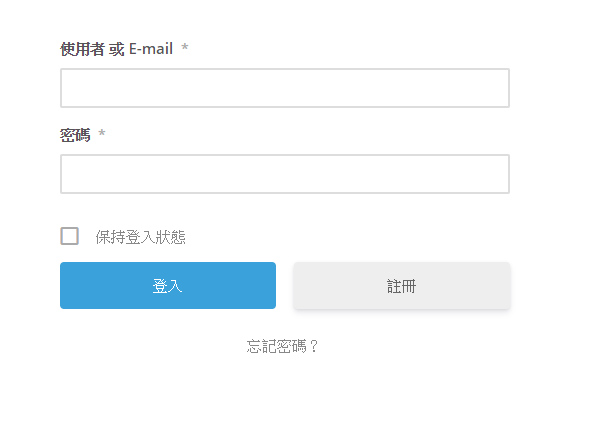
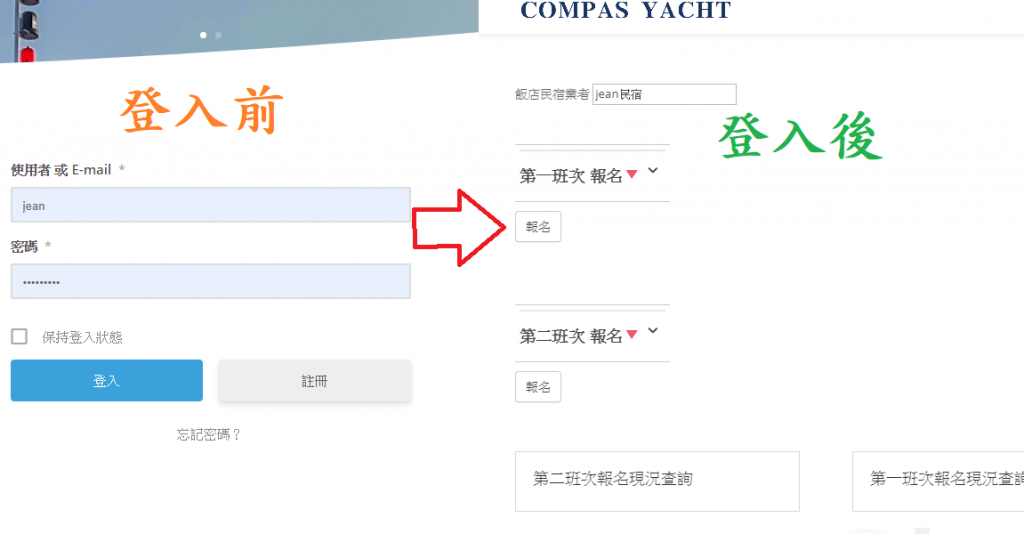
未登入時顯示登入畫面

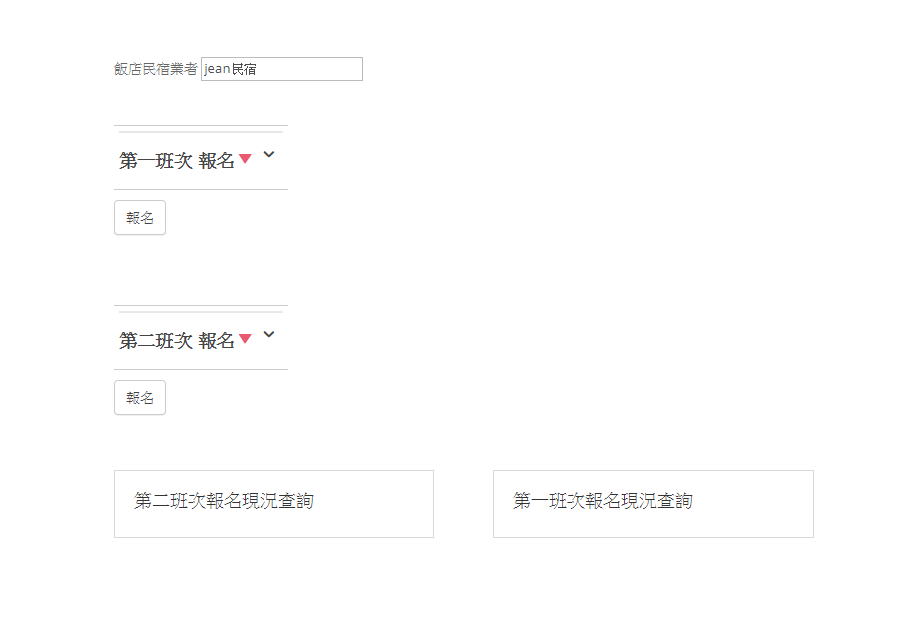
登入後顯示報名畫面

首先安裝外掛 Code Snippets

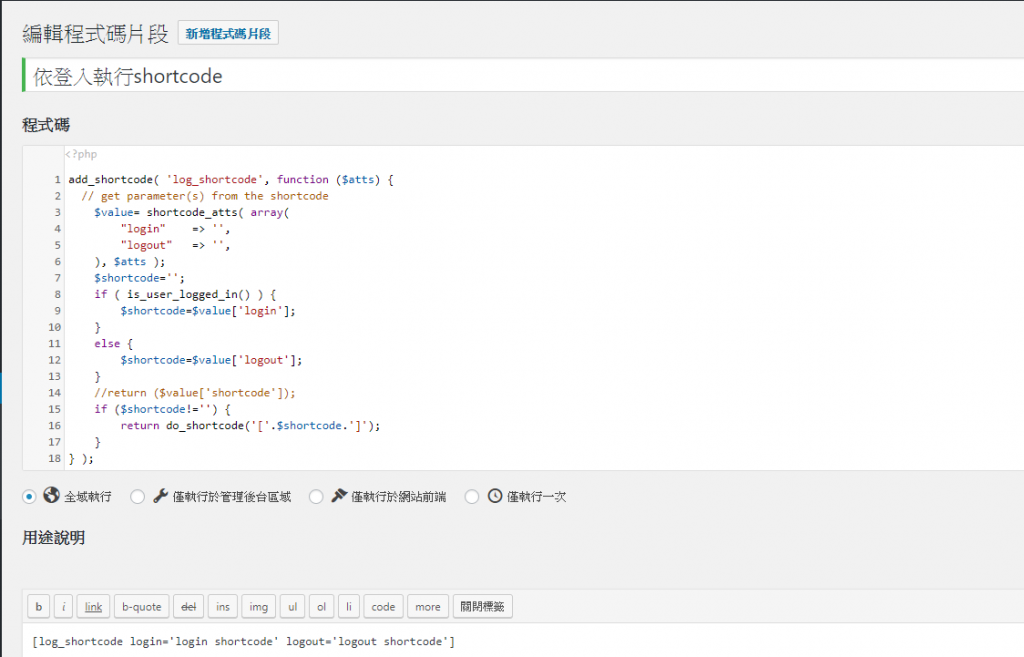
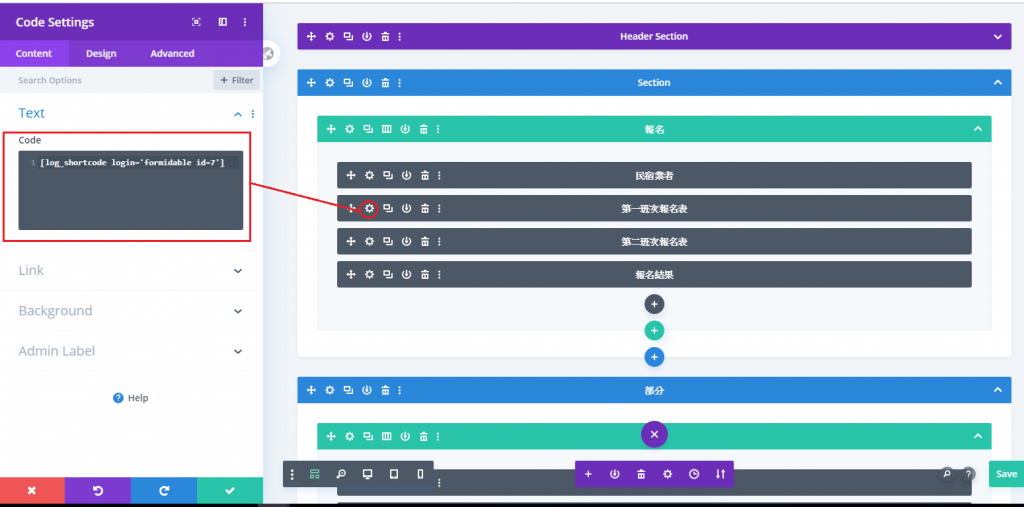
進 程式碼片段 新增可帶入參數的 短碼程式碼片段PHP程式碼[未登入時執行的短代碼shortcode],短代碼參數不必加[]中括號

完整程式碼內容
add_shortcode( 'log_shortcode', function ($atts) {
// get parameter(s) from the shortcode
$value= shortcode_atts( array(
"login" => '',
"logout" => '',
), $atts );
$shortcode='';
if ( is_user_logged_in() ) {
$shortcode=$value['login'];
}
else {
$shortcode=$value['logout'];
}
//return ($value['shortcode']);
if ($shortcode!='') {
return do_shortcode('['.$shortcode.']');
}
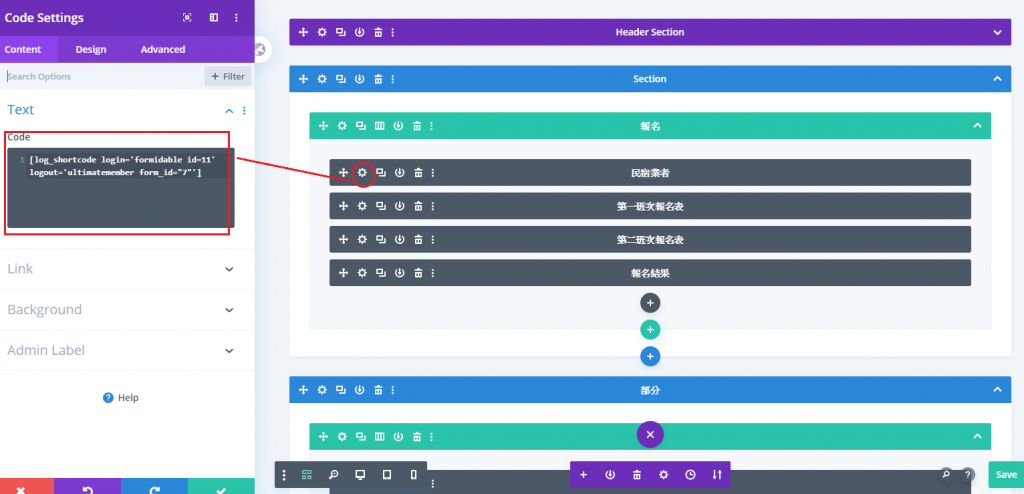
} );開啟頁面,找到要依登入變化的地方,輸入帶參數的短代碼code: ,在 民宿業者 這個位置要變換畫面, 如果 未登入時顯示短代碼[‘ultimatemember form_id=”7″] 這個登入畫面,如果已登入時則顯示短代碼[formidable id=11]這個顯示 民宿業者 名稱

第一班次報名表Code:,login=當已登入時顯示 第一班次報名表,若未登入則不顯示任何畫面,剩下就一個個進行設定不再解說

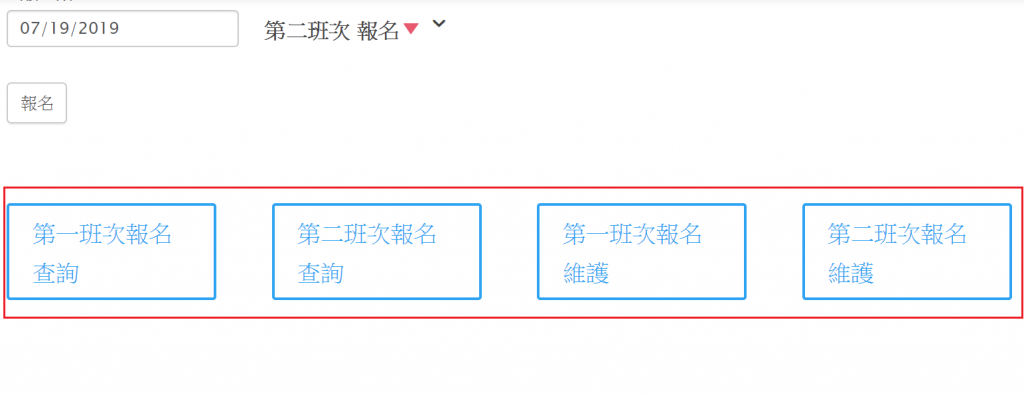
最後結果畫面

但如果我要再加上一些按鈕怎麼辦呢?

新開一個頁面測試語法

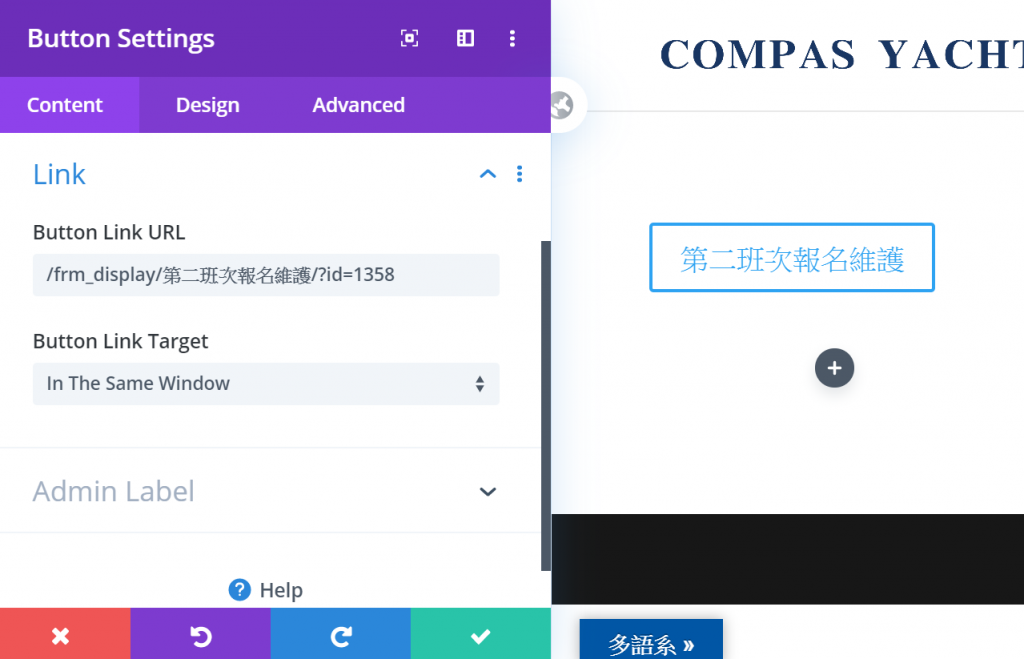
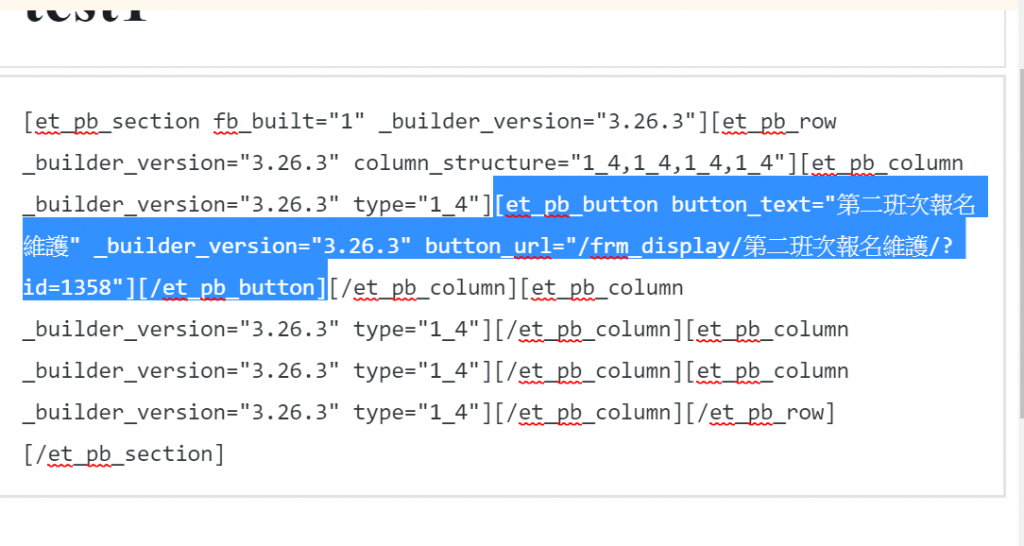
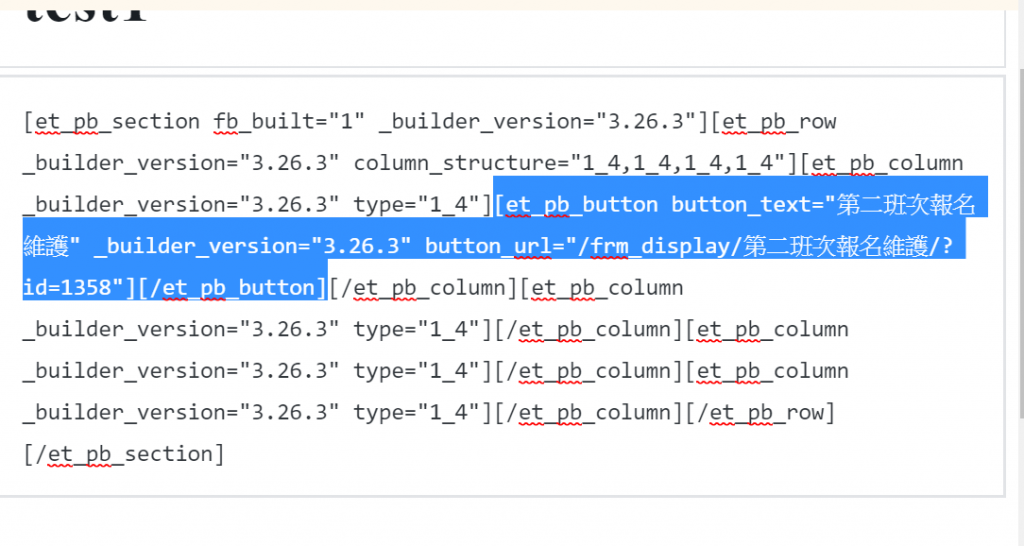
轉成文字模式,我們可以看到,按鈕式這段語法
[ et_pb_button button_text="第二班次報名維護" _builder_version="3.26.3" button_url="/frm_display/第二班次報名維護/?id=1358"][/et_pb_button ]
如果直接把它取代掉,雖然可以執行但Divi卻變成無法編輯

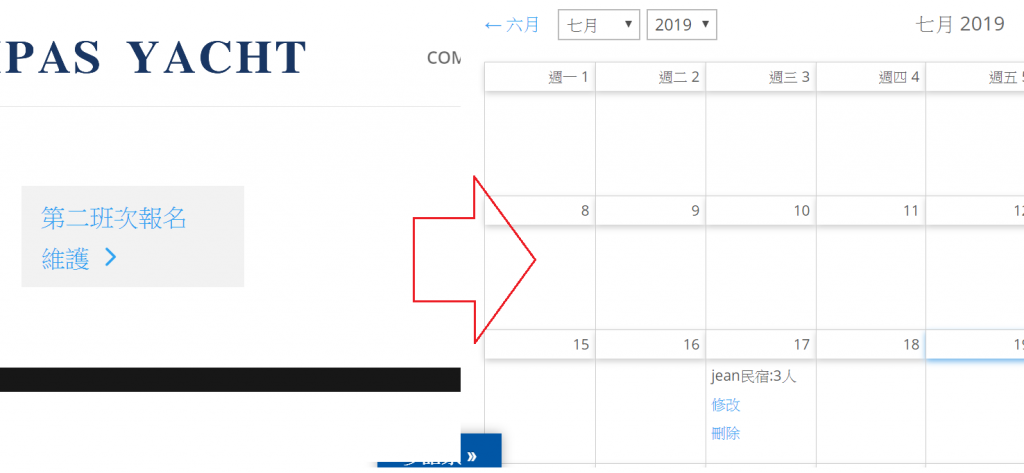
預覽可以執行

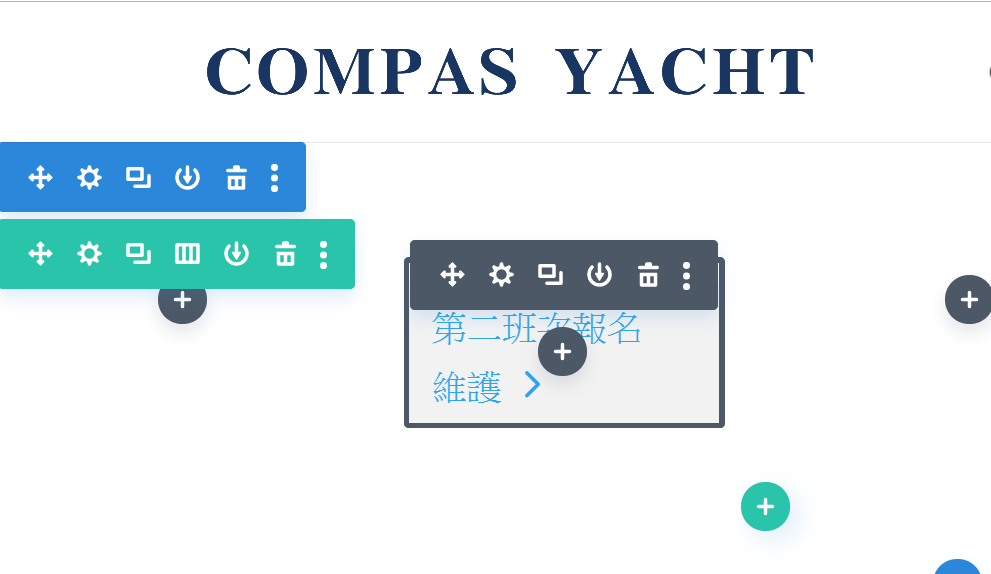
但卻變成無法編輯

所以改採新增一個Text元件的方式取代

然後再把剛剛取得並改造的語法貼上去

此時按鈕可以正常運作

並且也可以編輯了

再把原碼帶出來看,可以看得出來按鈕最後是被 [ et_pb_text _builder_version=”3.26.3″ ] …. [ /et_pb_text ] 給包進來了