眾所周知 WordPress 是一個可以自行程式化的部落格環境,最簡單的外掛是寫在主題目錄下的 functions.php,但是主題會隨時更新版本,而更新之後的卻會把原來自行客製的 functions.php 給還原造成白工,這個時候就要運用WordPress 的OOP繼承出一個新的 子主題,子主題完全繼承自原主題然後可以自行加東西,跟程式語言的OO一模一樣,如此一來無論原主題怎麼更新,子主題也會自動跟著更新功能,但卻不會影響自行客製的功能.
繼承方式很簡單,直接在主題根目錄 wp-content/themes/ 下新建一個子主題目錄,以 storefont 為例新增一個子主題目錄storefont-child然後在裡面建立一個新檔案style.css,在檔案開頭放主題名稱然後是繼承自哪一個主題或子主題,看起來就像這樣:
/*
Theme Name: Storefont child
Template: storefront
Theme URI: https://one.origthatone.com
Description: 拿來玩玩看
Author URI: https://life.origthatone.com
Author: 林啟民
Version: 0.1
*/
說明
Theme Name: (必需) 子主題的名稱。
Template : (必需) 父主題的目錄名,區別大小寫。注意: 當你更改子主題名字時,要先換成別的主題。
Theme URI : (可選) 子主題的主頁。
Description : (可選) 子主題的描述。比如:我的第一個子主題,真棒!
Author URI : (可選) 作者主頁。
Author : (可選) 作者的名字。
Version : (可選) 子主題的版本。比如:0.1,1.0,等。
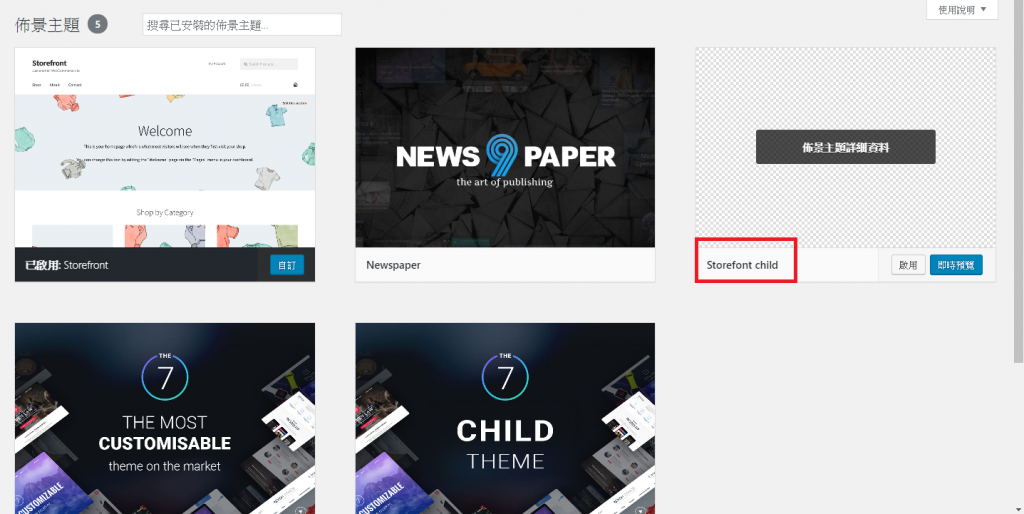
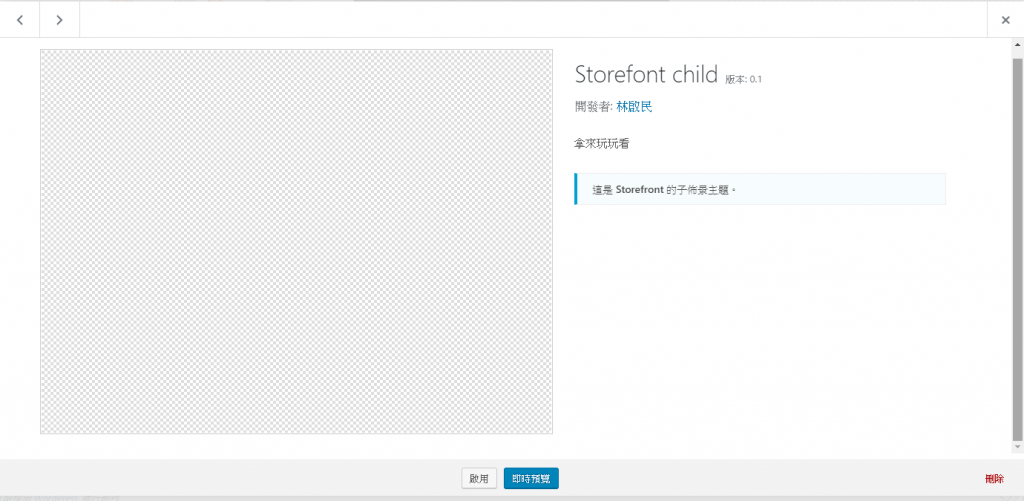
造好時就會像是這樣


可是圖是空的這個時候就可以放一張你喜歡的,檔名: screenshot.png 就會顯示了,這裡把原主題 storefont 的直接複製過來用

啟用他

這個時候再自行建立一個 functions.php 在裡面就可以愛怎麼寫就怎麼寫你自己的PHP外掛程式,而除了你自己之外不怕被蓋掉了