WordPress語言包有3種類型:
- .pot 開發者提供,包含該套件原語系的所有的標籤(label)
- .po 各種語系的語言包原始碼,從 .pot 而來
- .mo 編譯自 .po 的機器碼
WordPress會先讀取 比較快速的 .mo檔,若沒有再取 .po檔

但一般來講如果原廠只提供簡中漢化版 zh_CN 時,最簡單的方法就是把 zh_CN 複製成 zh_TW就可以了,但是顯示出來的會是簡體字,所以我們就要來徹底繁中化.
下載WordPress語言包編輯器 poedit 並安裝他,這個語系編輯器有很多功能可以直接透過Google翻譯把語系檔翻譯成各種語系,但這個功能需付費買Pro專業版,然我們此次只需要同語系 .MO 與 .PO 轉換 ,所以免費版就可以了

這個套件還有一個隱藏功能,就是可以把 .mo 的機械碼反組譯回原始文字碼,如果萬一只有提供 .mo 機械碼檔是無法徹底繁中化的,這個時候就需返組譯回 .PO 文字檔
返組譯語法如下: 在Dos命令列下執行
"C:\Program Files (x86)\Poedit\GettextTools\bin\msgunfmt.exe" C:\temp\zh_CN.mo -o C:\temp\zh_CN.po安裝好 PoEdit 之後,首先將 zh_CN.po 複製成 zh_TW.po

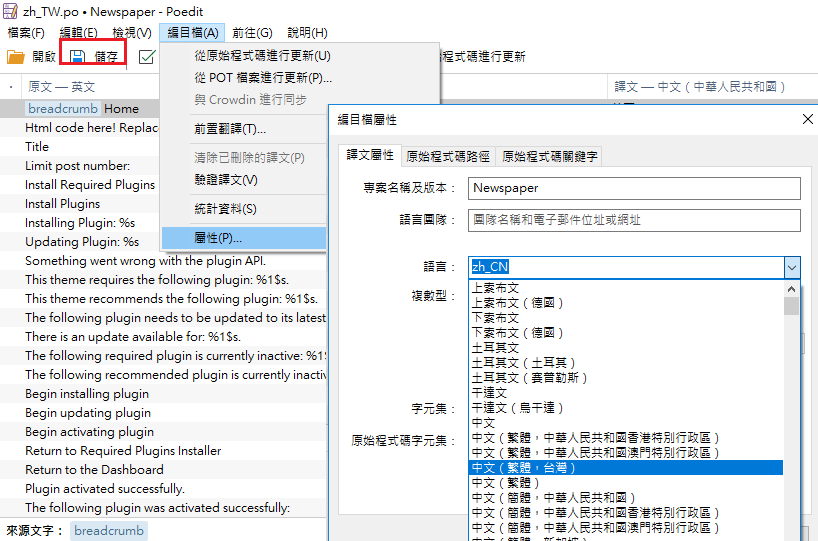
然後在 zh_TW.po 上點兩下用PoEdit開啟,然後將語系轉為繁中(台灣)後並存檔

因為 .PO是純文字檔所以可以用任何文字編輯器開啟

開啟後將他轉貼到Word上利用Word的繁簡轉換徹底轉成繁中

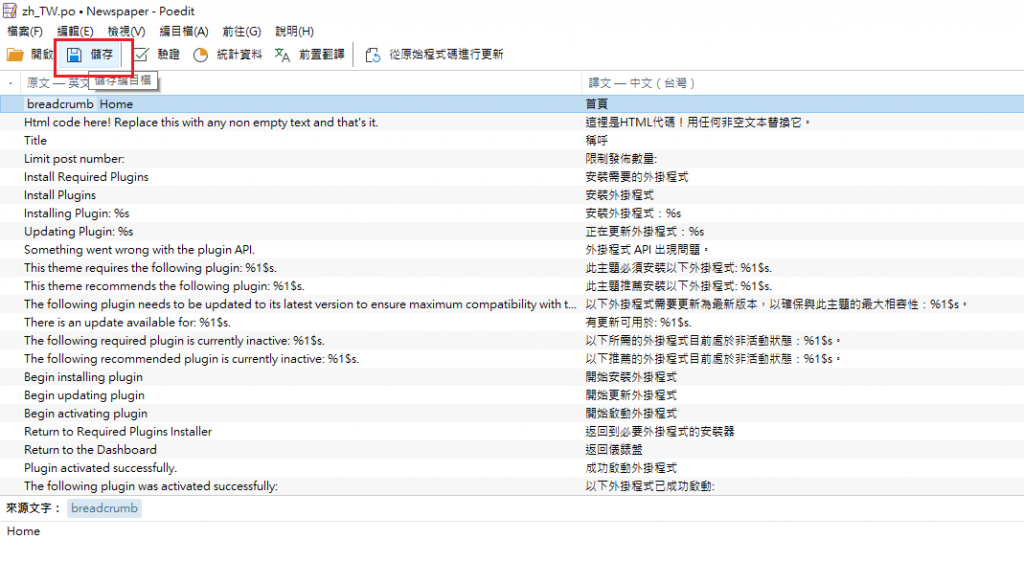
轉成繁中後再複製貼回編輯器後存檔,然後再使用PoEdit開啟後再存檔一次

這個時候PoEdit會自動編譯 .PO 成 .MO

以 NewsPaper外觀為例,語系目錄在 wp-content/themes/Newspaper/translation/ 裡面, 這個時候就可以搬到WordPress主機上了

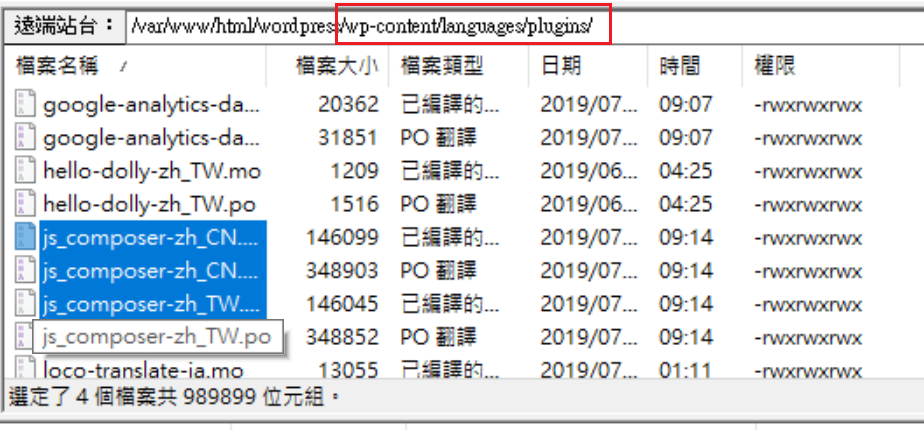
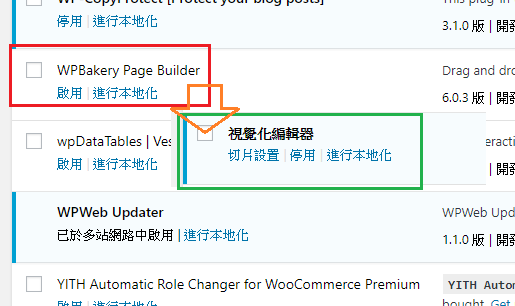
NewsPaper外觀有推薦一款頁面編輯器 WPBakery Page Builder(視覺化編輯器) 語言包目錄在 wp-content/language/pluging/ 一樣把 js_composer-zh_TW.po, js_composer-zh_TW.mo 複製過去
複製過去後 外掛標題就變成繁體字了
PS. 放在wp-content/language/pluging/ 而不適放在 外掛自己的目錄下 wp-content/plugins/js_composer/locale/ 可避免外掛更新後被刪除掉