跟日曆結合進行線上報名,查詢,修改,刪除
先來看看操作過程
登入基本資料

線上報名

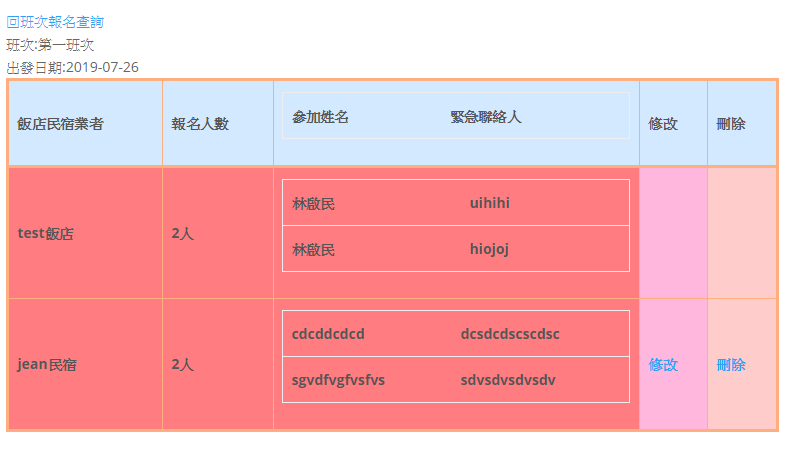
查詢報名明細

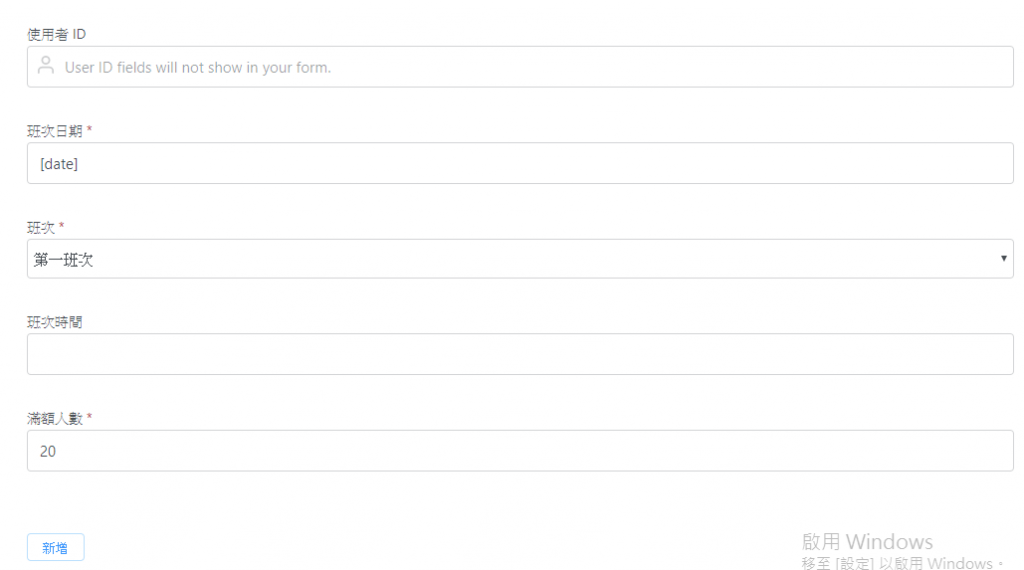
先新增一個班次Form

把日期行程打上去

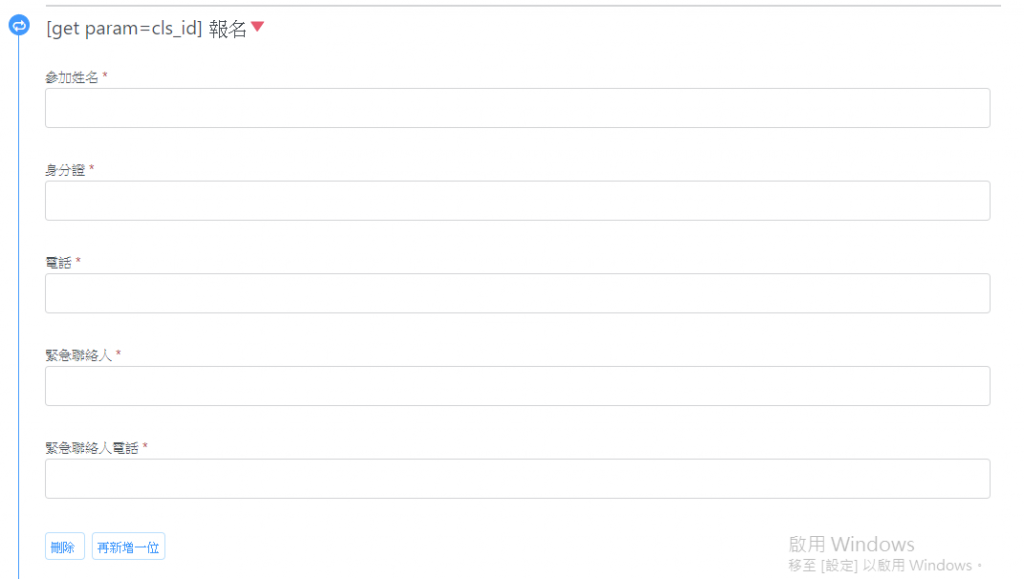
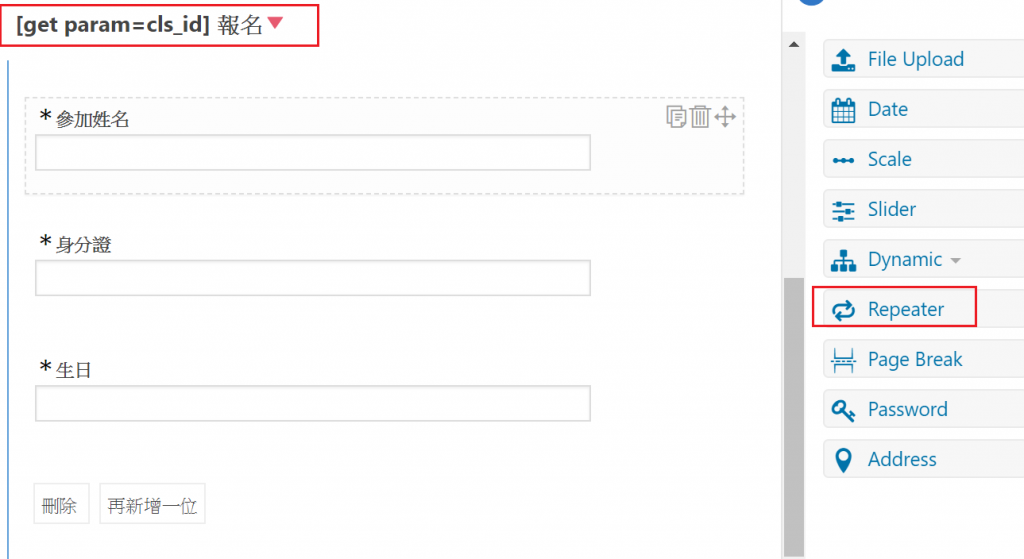
再建立一個可以傳入報名班次及報名日期的報名form讓客戶點選後報名,表單以[ get param=cls_id ]取得班次參數,以[ get param=cls_dt ]取得報名日期參數

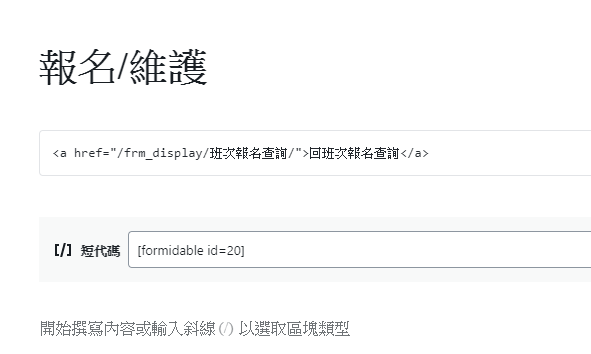
至於參數如何傳入form?,先新增頁面把報名form的短代碼[ formidable id=20 ]放進來

呼叫時在網址尾巴使用?cls_id=班次名稱&cls_dt=報名日期 就可以把參數傳入報名form
https://www.compas.com.tw/報名表/?cls_id=第一班次&cls_dt=2019/07/20
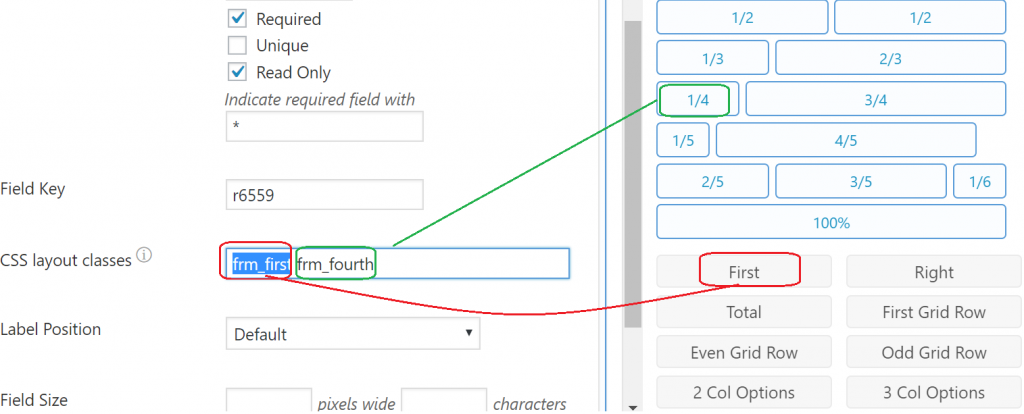
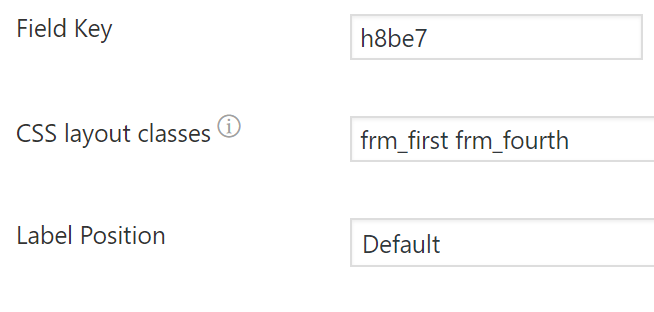
再來說說設計form的重點,
frm_first代表是靠左第一欄,frm_fourth 代表1/4欄寬,frm_alignright代表靠右第一欄,

如果是依序排列的同一行欄位,則只要告訴它欄寬比例就好,系統則根據畫面及提供的參數自動排列

如果是多列Grid的明細欄位則先拉Repeater後再把欄位拉進來,這樣就完成報名form的製作

再來介紹報名查詢的部分,這部分就需要一些功夫,可以參考原廠的說明https://formidableforms.com/knowledgebase/create-a-view/

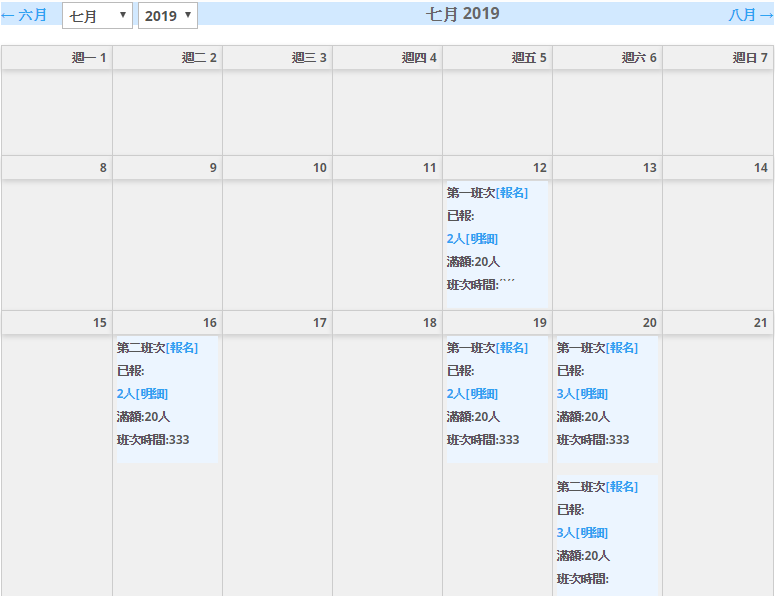
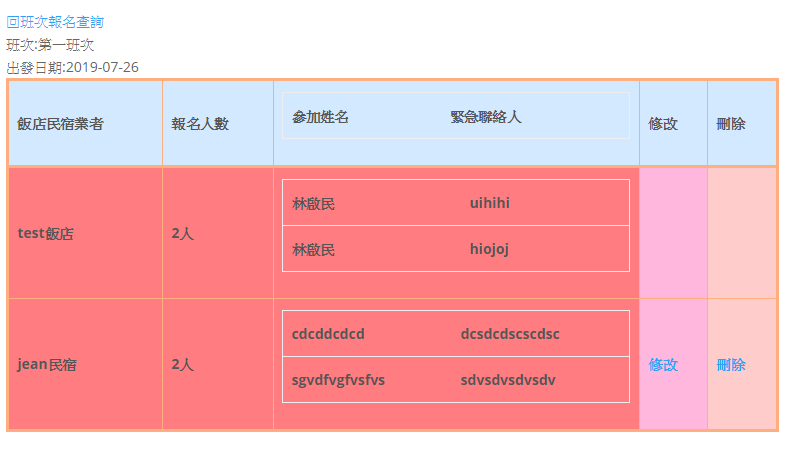
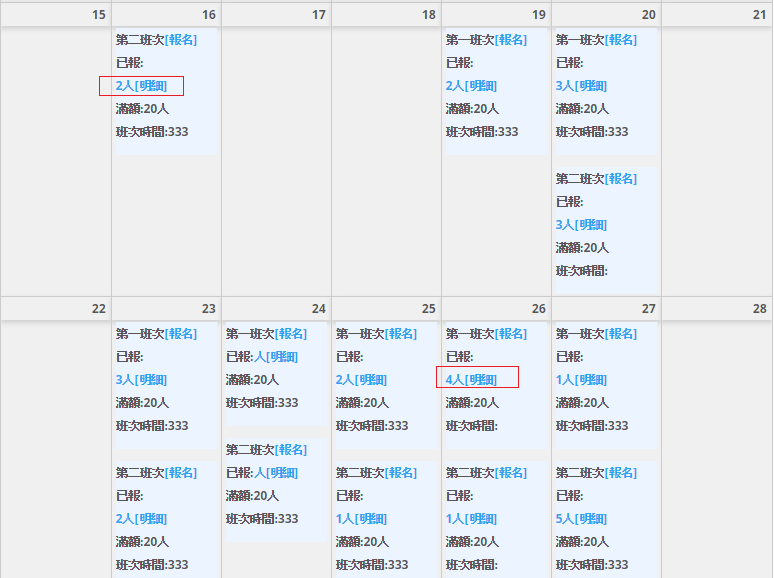
先顯示人數,點進去顯示明細

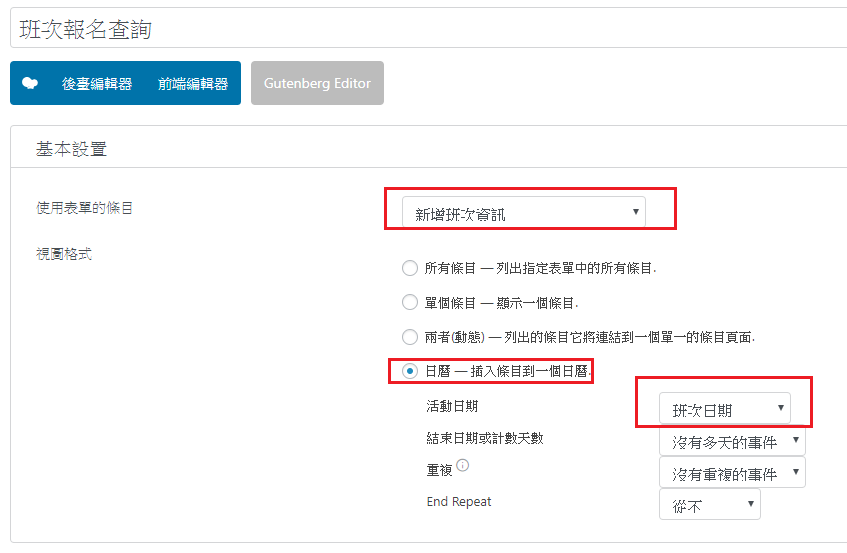
先於View(查看)新增一個 View 班次報名查詢

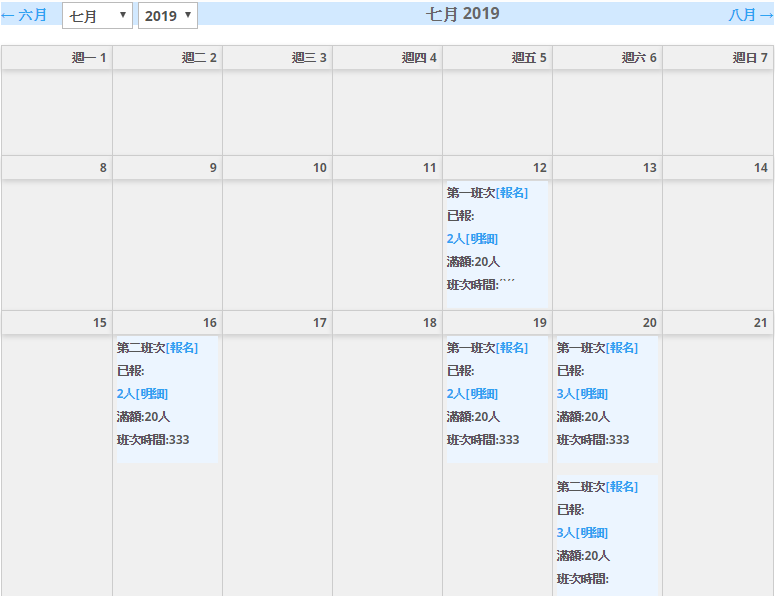
entries選擇form新增班次資訊,使用日曆的方式來顯示

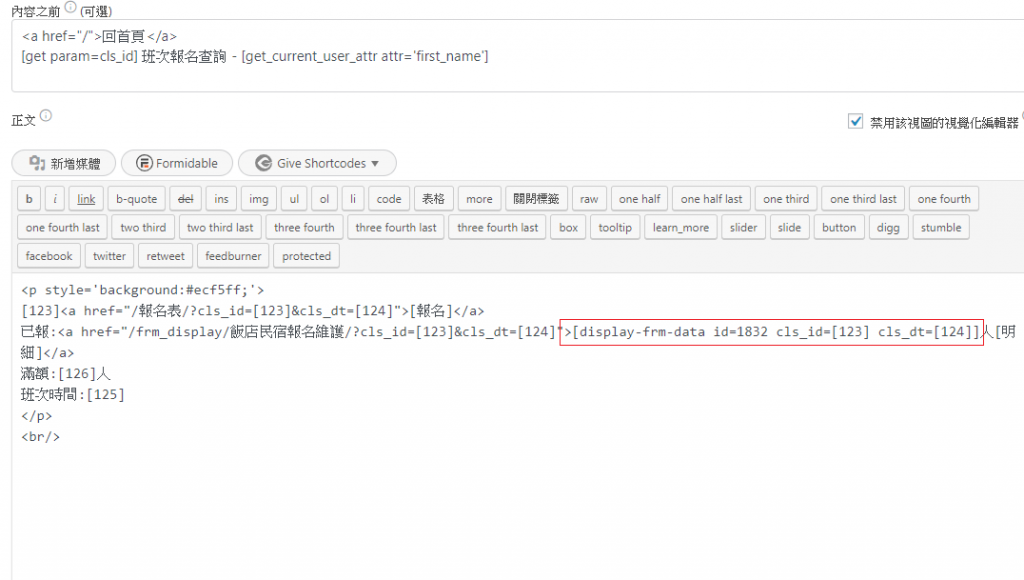
重點在顯示紅框框已報名人數這一塊的做法,短代碼 [ display-frm-data id=1832 cls_id=[123] cls_dt=[124] ]如何顯示已報名人數,短代碼[ display-frm-data ]就是去內崁顯示並傳入參數 view id=1832 cls_id=欄位123 cls_id=欄位124

至於參數 view id=1832是什麼,就是接下去要做的 View 總計報名人數

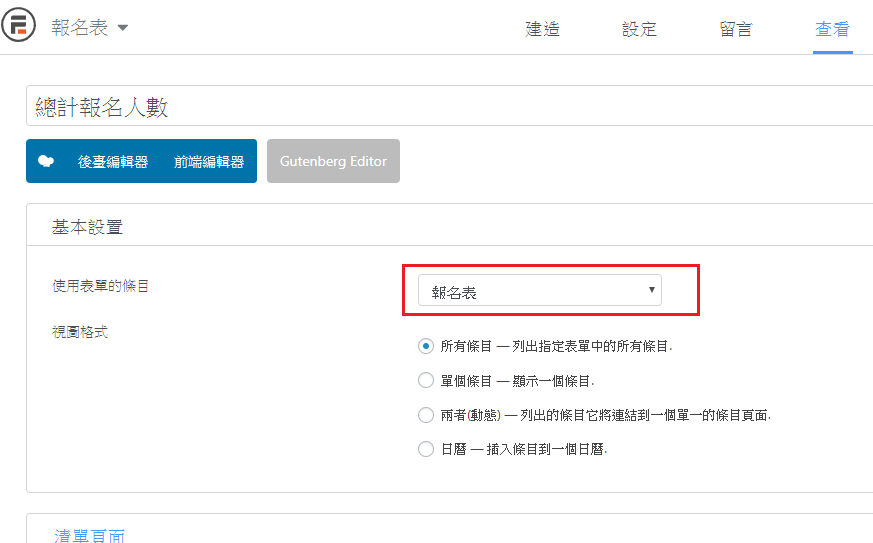
打開View 總計報名人數,entries選擇form報名表

在往下看你會發現有用到一個自訂的短代碼 [ count_entries ]

自訂短代碼[ count_entries ]的程式碼 (安裝外掛程式碼片段就可以自訂短代碼)請參考wordpress-如何讓頁面顯示內容隨登入變化
add_shortcode( 'count_entries', function ($atts) {
// get parameter(s) from the shortcode
global $count_entries_by_date_cnt;
$value= shortcode_atts( array(
"para" => '',
), $atts );
if ($value['para'] == 'reset') {
$count_entries_by_date_cnt=0;
return;
}
if ($value['para'] == 'result') {
return ($count_entries_by_date_cnt);
}
$count_entries_by_date_cnt=$count_entries_by_date_cnt+1;
return;
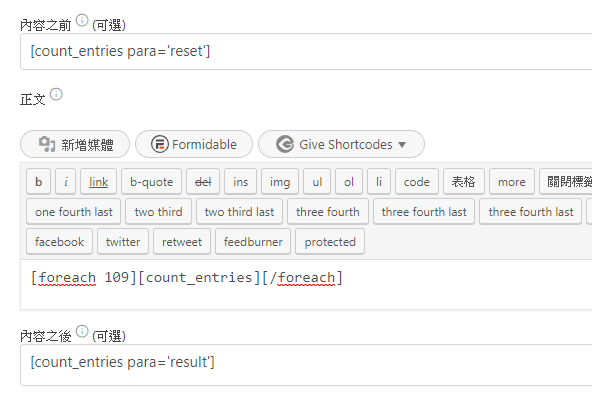
} );短代碼,1.在Previous Content box 裡傳入參數reset將數字歸0,2.在Content box 裡累計報名人數,3.在After Content box傳入參數result將累計結果顯示出來
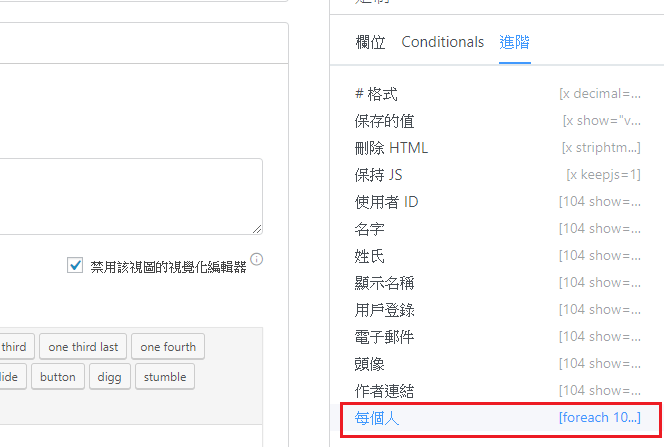
這裡要特別說明Content box 裡累計報名人數這一段的[foreach 109][ count_entries ][/foreach]這一段在累計哪裡,就是累計明細這一段

至於為什麼欄位ID=109在這裡看

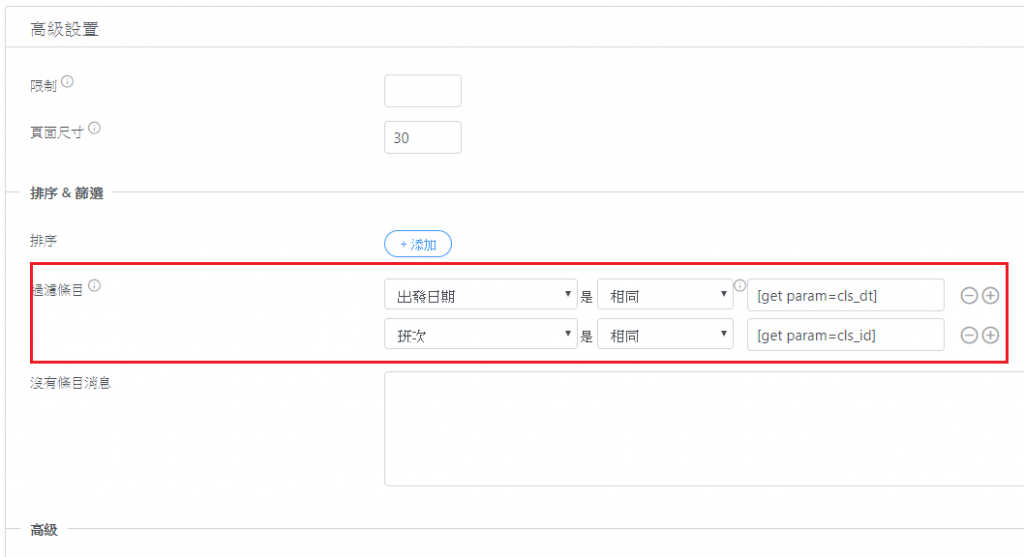
滑鼠往下滾到Advance,最後再把篩選設上去就大功告成了

結果就像這樣

但這種顯示人數的方式有一個限制