WordPress語言包有3種類型:
.pot 開發者提供,包含該套件原語系的所有的標籤(label)
.po 各種語系的語言包原始碼,從 .pot 而來
.mo 編譯自 .po 的機器碼
WordPress會先讀取 比較快速的 .mo檔,若沒有再取 .po檔
但一般來講如果原廠只提供簡中漢化版 zh_CN 時,最簡單的方法就是把 zh_CN 複製成 zh_TW就可以了,但是顯示出來的會是簡體字,所以我們就要來徹底繁中化.
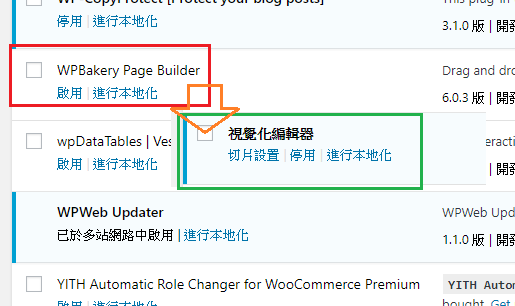
下載WordPress語言包編輯器 poedit 並安裝他,這個語系編輯器有很多功能可以直接透過Google翻譯把語系檔翻譯成各種語系,但這個功能需付費買Pro專業版,然我們此次只需要同語系 .MO 與 .PO 轉換 ,所以免費版就可以了
這個套件還有一個隱藏功能,就是可以把 .mo 的機械碼反組譯回原始文字碼,如果萬一只有提供 .mo 機械碼檔是無法徹底繁中化的,這個時候就需返組譯回 .PO 文字檔
返組譯語法如下: 在Dos命令列下執行
"C:Program Files (x86)PoeditGettextToolsbinmsgunfmt.exe" C:tempzh_CN.mo -o C:tempzh_CN.po
安裝好 PoEdit 之後,首先將 zh_CN.po 複製成 zh_TW.po
跟日曆結合進行線上報名,查詢,修改,刪除
先來看看操作過程
登入基本資料
線上報名
查詢報名明細
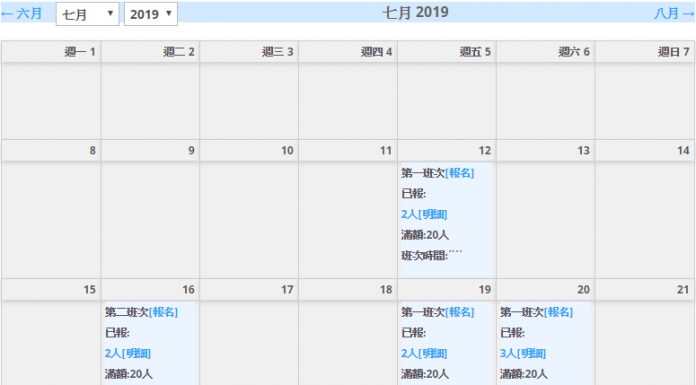
先新增一個班次Form
把日期行程打上去
再建立一個可以傳入報名班次及報名日期的報名form讓客戶點選後報名,表單以取得班次參數,以取得報名日期參數
至於參數如何傳入form?,先新增頁面把報名form的短代碼放進來
呼叫時在網址尾巴使用?cls_id=班次名稱&cls_dt=報名日期 就可以把參數傳入報名form
https://www.compas.com.tw/報名表/?cls_id=第一班次&cls_dt=2019/07/20
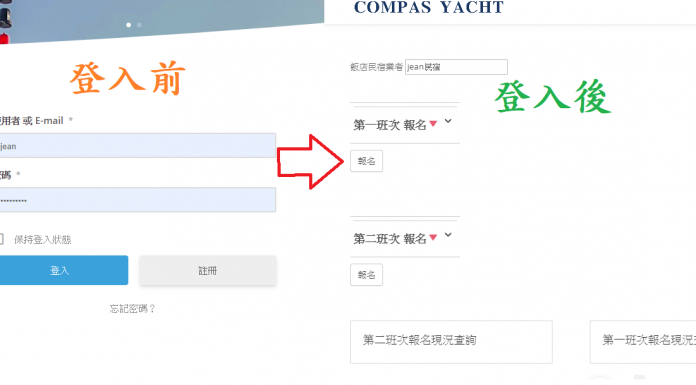
以 Divi 外觀為例,讓部分頁面內容隨登入與否隱藏
未登入時顯示登入畫面
登入後顯示報名畫面
首先安裝外掛 Code Snippets
進 程式碼片段 新增可帶入參數的 短碼程式碼片段PHP程式碼,短代碼參數不必加中括號
完整程式碼內容
add_shortcode( 'log_shortcode', function ($atts) {
// get parameter(s) from the shortcode
$value= shortcode_atts( array(
"login"...
以Newspaper外觀為例,有時候因為特殊因素於某些文章內容不得顯示廣告時,此時可以依據文章作者來判斷不顯示或不顯示廣告
首先安裝外掛 Code Snippets
進 程式碼片段 新增短碼方式的 片段PHP程式碼
新增一個 在文章頭或尾裡放置廣告的程式碼 短代碼設定為
//新增一個 的短代碼
add_shortcode( 'ads_life_post_top_buttom', function () {
$post_id = get_queried_object_id();
$post_author_id = get_post_field('post_author', $post_id);
//取得該篇文章作者 nickname
$post_author_nickname...
電子郵件Option 頁面元件 主要是要讓你的網站讓顧客留下訂閱訊息並經由發送確認信確認電子郵件是否正確後,再由系統定時跟訂閱者發送客製的網站消息
運作方式
客戶在網頁上進行訂閱
訂閱輸入完成
在網站訂閱管理上會多一筆未確認者
此時訂閱者會收到一封確認信
訂閱者進行確認
在網站訂閱管理上未確認者轉變為已訂閱
電子郵件Option 的設定方式
先安裝外掛 MailPoet
啟動後進行設定,請注意:所有E-Mail格式必須符合國際規範,否則MailPoet會顯示錯誤
Enable sign-up confirmation 是指是否進行發確認信確認,其中 Email...
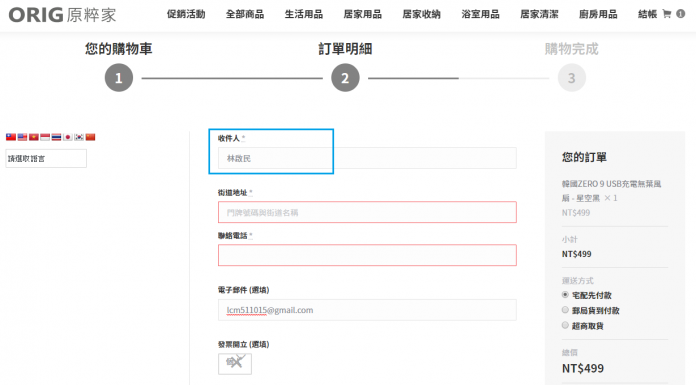
因為WordPress結帳時預設名在前姓在後,不太相符於國人的習慣,不過除了可以自行於主題目錄下的Functions.php添寫外掛程式調整順序外也可以安裝外掛視覺化調整順序及隱藏欄位,但本章介紹的是乾脆合併在結帳欄位姓成為一欄.
原理很簡單,就是結帳時客戶已經登入就把客戶的姓+名拉進來蓋掉結帳欄位的姓欄位,方法是直接在主題目錄下的functions.php尾巴添加以下程式碼.
/**
1. 判斷會員是已登入,如果有登入才會撈取會員姓氏
2. 使用 wp_get_current_user 取得登入會員的資料
3. 取得 user_lastname,user_firstname
3. 使用 jQuery 把名跟姓放進 billing_last_name 的值 value 裡面
*/
add_filter('woocommerce_before_checkout_billing_form','apply_username_field',10);
function apply_username_field() {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
//如果帳單姓不是空的
if ($current_user->billing_last_name!='') {
//如果帳單姓已經整合名了
if (strrpos($current_user->billing_last_name.'^',$current_user->billing_first_name))...
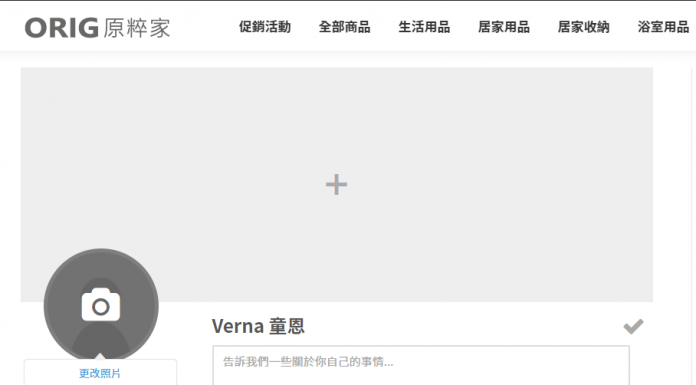
安裝 Ultimate Member 外掛,進入設置畫面後他會自己幫你新增一個會員頁面
把這個會員頁面加入選單中就可以讓登入者上傳及維護個人圖像
WordPress 預設就是一個文章的一個部落格網站,但自從 WooCommerce 開發了一款電商外掛後,只要安裝並啟用之後就立刻進升為電商購物網站,所有的一切基本功能他都已經完成,可以直接上架開店了.
而 WooCommerce 預設的版面都還很陽春,都還需要自行客製修改,例如原始結帳畫面就醜不拉機
但 WooCommerce 也有提供付費美美的外掛供使用者選購,畢竟他也是營利機構要賺錢.
當然也也許多善心人士寫了不少的外掛供你免費安裝,但此類外掛大多還是隱藏一些進階功能讓你付費啟用,有些付費的外觀例如The7, Divi 安裝後也幫使用者美化加強了不少WooCommerce 的功能,在其各自的外觀下會多一個 woocommerce 的目錄夾,就是這些外觀商繼承WooCommerce 外掛進來改善的,例如外觀The7的結帳就改得還不錯,當然細節還是要你自行調整.
但如果你不想花錢,一切都要自己來,當然這樣也可以.那就要了解 WordPress 的架構,及WooCommerce 的EVENT及API,以下是原廠的技術文件https://docs.woocommerce.com/wc-apidocs/hook-docs.html及函數http://hookr.io/plugins/woocommerce/3.0.6/functions/如果沒有範例相信初學者也不知如何下手,所幸有這個網站提供許多客製範例https://businessbloomer.com/blog/WooCommerce 購物車雖然做得很完善,跨國及不同類別不同運費及販售軟體提供下載無運費等都可以設定,但對於台灣來講,超商取貨及超商取貨付款的行為他就沒有規劃到,依原使架構即使選擇超商取貨,選定超商後地址還是必輸欄位,這個對於買家來講造成困擾導致可能放棄購買.因此針對這個問題國外WordPress Blog網站沒有任何範例只能自己硬著頭皮下去改.
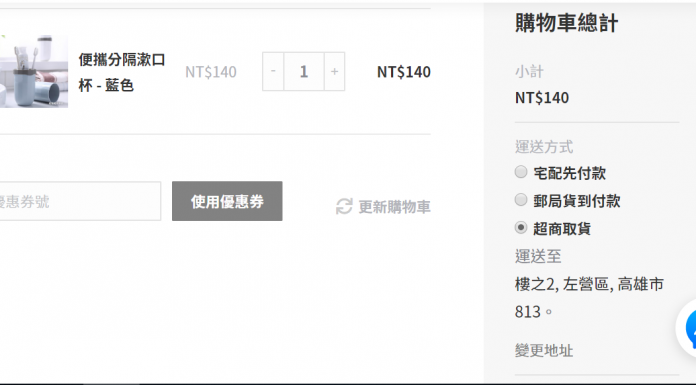
選擇超商取貨時,不提供地址無法結帳
我們發現WooCommerce 在進結帳畫面前會去執行 woocommerce_checkout_fields EVENT然後帶入結帳所有欄位的物件
woocommerce_checkout_fields在 class-wc-checkout.php 的位置,有心可以從頭到尾trace這隻結帳程式,而成為專家,但目前就以解決當前問題為優先。既然WooCommerce...
眾所周知 WordPress 是一個可以自行程式化的部落格環境,最簡單的外掛是寫在主題目錄下的 functions.php,但是主題會隨時更新版本,而更新之後的卻會把原來自行客製的 functions.php 給還原造成白工,這個時候就要運用WordPress 的OOP繼承出一個新的 子主題,子主題完全繼承自原主題然後可以自行加東西,跟程式語言的OO一模一樣,如此一來無論原主題怎麼更新,子主題也會自動跟著更新功能,但卻不會影響自行客製的功能.繼承方式很簡單,直接在主題根目錄 wp-content/themes/ 下新建一個子主題目錄,以 storefont 為例新增一個子主題目錄storefont-child然後在裡面建立一個新檔案style.css,在檔案開頭放主題名稱然後是繼承自哪一個主題或子主題,看起來就像這樣:
/*
Theme Name: Storefont child
Template: storefront
Theme URI: https://one.origthatone.com
Description: 拿來玩玩看
Author URI: https://life.origthatone.com
Author: 林啟民
Version: 0.1
*/
說明
Theme Name: (必需) 子主題的名稱。Template : (必需) 父主題的目錄名,區別大小寫。注意: 當你更改子主題名字時,要先換成別的主題。 Theme URI : (可選) 子主題的主頁。Description : (可選) 子主題的描述。比如:我的第一個子主題,真棒!Author URI : (可選) 作者主頁。Author : (可選) 作者的名字。Version : (可選) 子主題的版本。比如:0.1,1.0,等。
請參考 WordPress 子主題官方文件
造好時就會像是這樣
add_filter 程式碼
1
2
3
4
5
6
789
function add_filter($tag, $function_to_add, $priority = 10, $accepted_args = 1) {
global $wp_filter, $merged_filters;
$idx = _wp_filter_build_unique_id($tag, $function_to_add, $priority);
$wp_filter = array('function' => $function_to_add, 'accepted_args' => $accepted_args);
unset( $merged_filters );
return true;
}
add_action 程式碼